

その見映えアップ手段の一つにフォント変更がありますが、ConoHa WINGレンタルサーバーではWordPressでつかるWebフォントをなんと"無料"で提供してくれるんです!

今回は、ConoHa WINGレンタルサーバー上のWordPressでWebフォントを設定・使用する、を最終目的とし以下の順で説明したいと思います。
Webフォントとは?
ConoHaのWebフォント仕様
WordPressでWebフォントを設定・使用する方法
Webフォントとは?

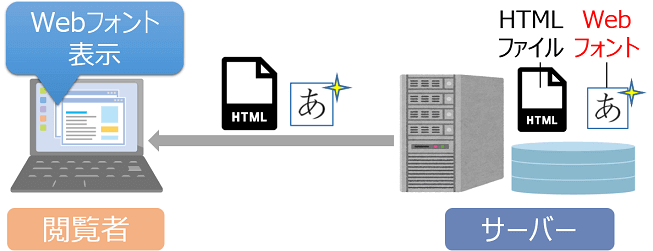
Webフォントとは、サーバー上にあるフォントデータをインターネットを介して配信し、閲覧者側のWebブラウザで表示させる仕組みのことです。

Webフォントの仕組み
閲覧者側のパソコンに指定されたフォントが搭載されていなくても、サーバーからダウンロードしたフォントを表示させることができるんです。
そのため、サイト制作者が用意したデザイン性に優れたフォントを意図通りに閲覧者に提供することができるんです。これがWebフォントの最大のメリットとなります。
ConoHaのWebフォント仕様


次の表が(ConoHa WINGの)Webフォントの仕様になりますが、
| 料金 | 無料 |
| 対象プラン | 全プラン利用可能 |
| 利用可能ドメイン数 | 1台のサーバーにつき、サブドメインを含めて3ドメインのみ |
| PV数 | 75,000PV/月 |
| 利用可能書体 | 33書体 |
冒頭に説明しました通り、ConoHa WINGではWebフォントを無料で使用できるんです。
但し、月に75,000PV(1日で計算すると2,500PV)までという制限がありますが、有名ブログでないとなかなかそこまでいかないので当面は心配不要かと思います。(^^)
あと個人的にありがたいと思うのは、サイトのテーマに応じた「フォントテーマ」を7パターン用意してくれていますので書体の組み合わせに悩む必要がないんです。テーマに応じたおすすめフォントセットって感じですね。
| ベーシック | 【見出し】ゴシックMB101 M / 【リード】ヒラギノ角ゴ W2 / 【本文】TBUDゴシック R / 【太字】TBUDゴシック E |
| ビジネス | 【見出し】見出ゴMB31 / 【リード】UD黎ミン R / 【本文】】UD新ゴコンデンス 90 L / 【太字】UD新ゴコンデンス 90 M |
| ポップ | 【見出し】キャピーNB / 【リード】じゅん 501 / 【本文】じゅん 201 / 【太字】じゅん 501 |
| クリスプ | 【見出し】DSダダ / 【リード】DSそよ風 / 【本文】トーキング / 【太字】トーキング |
| ラグジュアリー | 【見出し】A1明朝 / 【リード】A1明朝 / 【本文】UD黎ミン R / 【太字】UD黎ミン B |
| このは1 | 【見出し】ハルクラフト / 【リード】ハルクラフト / 【本文】那欽 / 【太字】那欽 |
| このは2 | 【見出し】はるひ学園 / 【リード】丸フォーク M / 【本文】シネマレター / 【太字】シネマレター |
また後ほど説明しますが、その7つのフォントテーマをワンタッチで簡単に切り替えることができるのもGOODなんです。
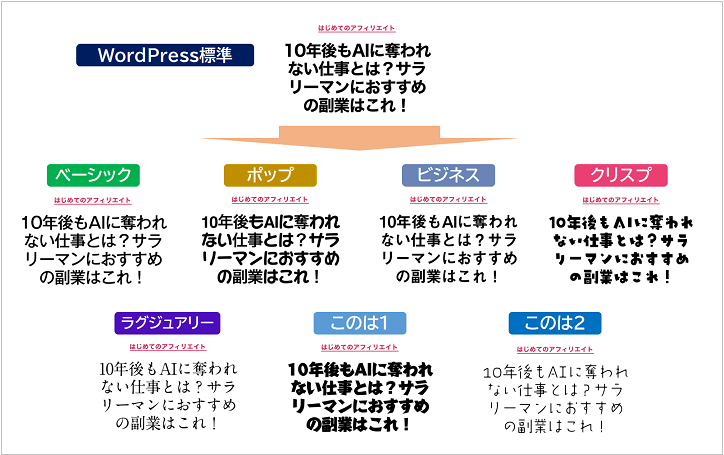
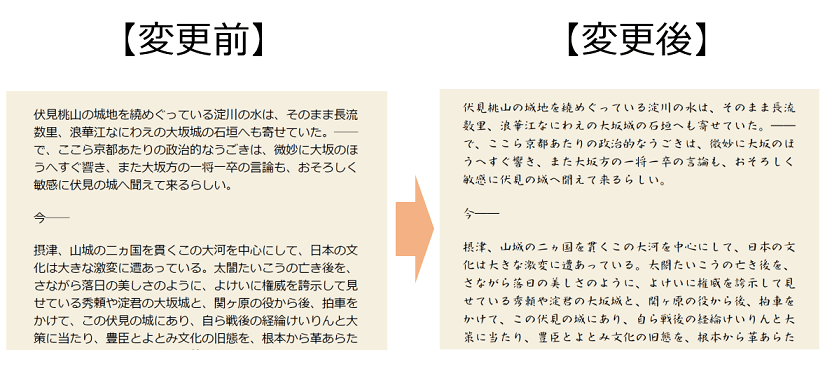
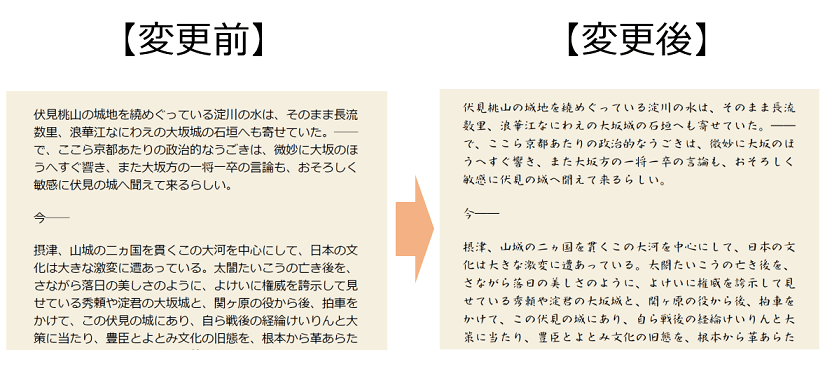
ちなみに、本ブログの別記事タイトル(10年後もAIに奪われない仕事とは?サラリーマンにおすすめの副業はこれ!)を「WordPress標準のフォント」から「7つのフォントテーマ」に実際に変更してみたものが次になります。

フォントテーマによってかなり印象が変わってくるのが分かると思います!サイトのテーマに合わせて色々トライしてみたくなりましたでしょうか!?(^-^)
WordPressでWebフォントを設定・使用する方法


※ConoHa WINGのお申し込みがまだの方は次の記事を参考にしてみてください。(無料で10日間お試しも可能ですよ!)
それでははじめましょう。まずはConoHa WINGのコントロールパネルにログインします。
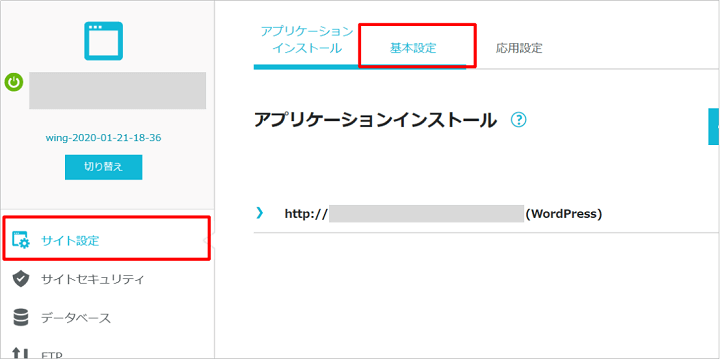
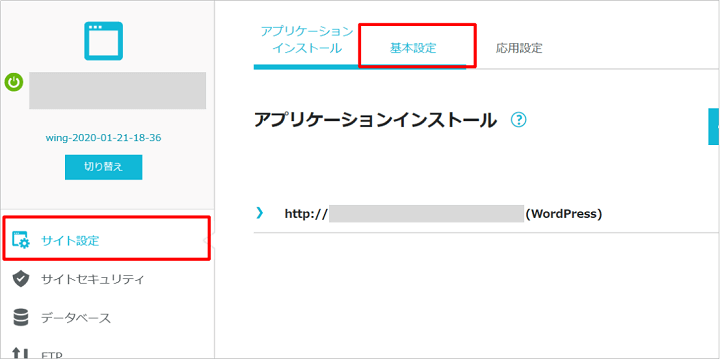
無事ログインできましたら、「WING」タブ⇒「サイト設定」をクリック後、上部の「基本設定」タブをクリックします。


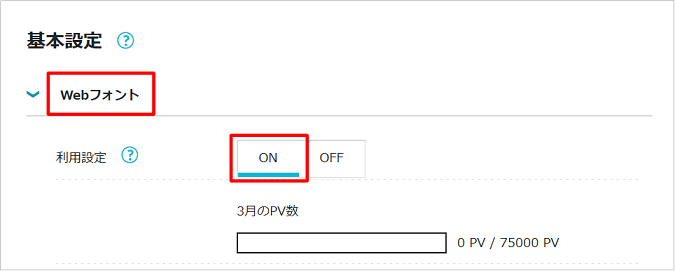
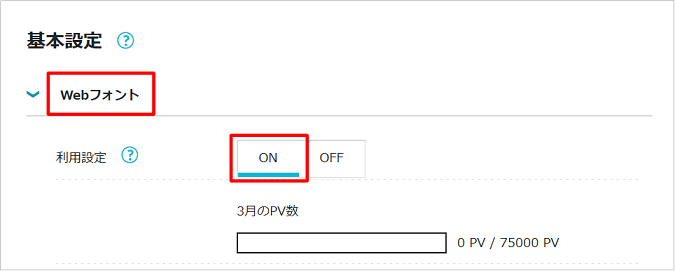
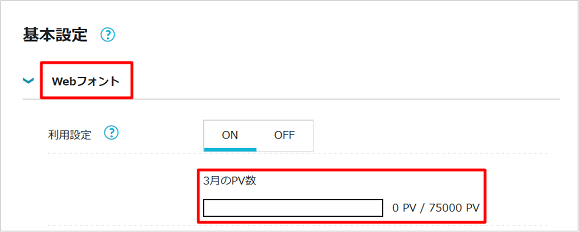
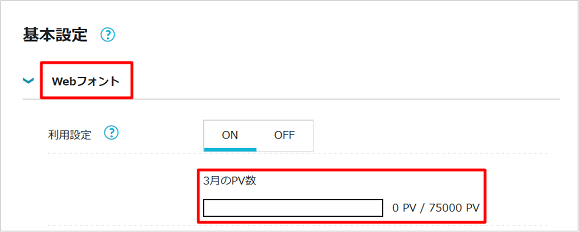
そして、「基本設定」項目の「Webフォント」項目をクリックし、その中の「利用設定」をONに変更します。




次はWordPress側の設定になります。
※WordPressのインストールがまだの方は次の記事をご覧ください。
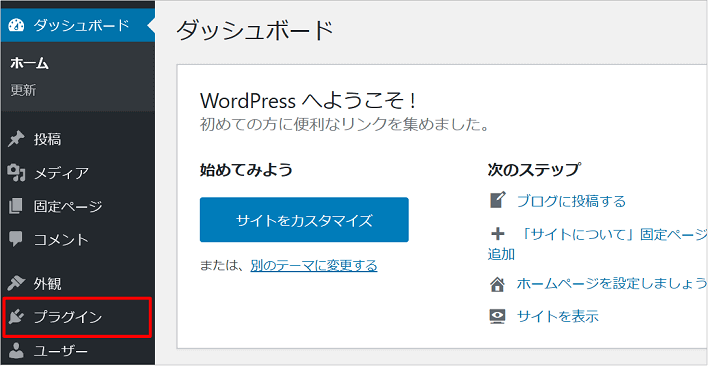
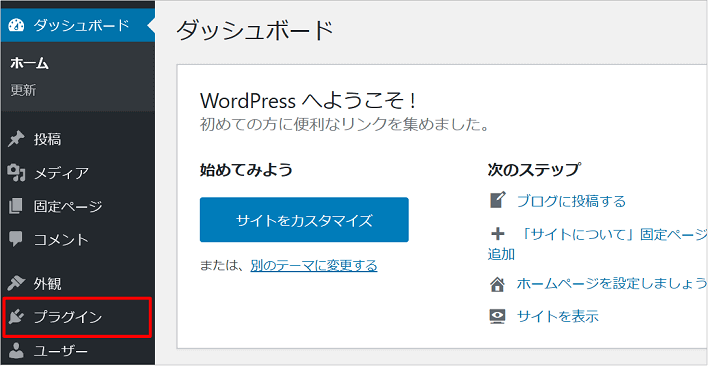
最初にWordPressの管理画面にログインし、左サイドメニューの「プラグイン」メニューをクリックします。


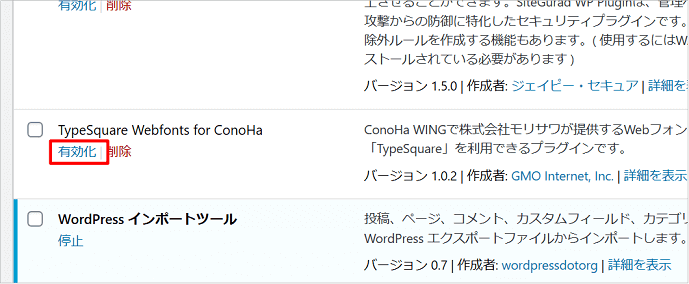
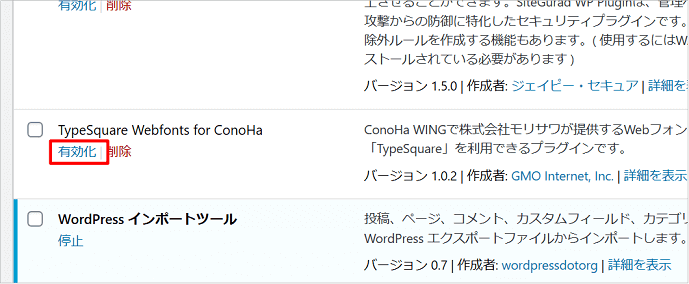
次に、プラグインのリストの中にある「TypeSquare Webfonts for ConoHa」の「有効化」をクリックし有効化します。


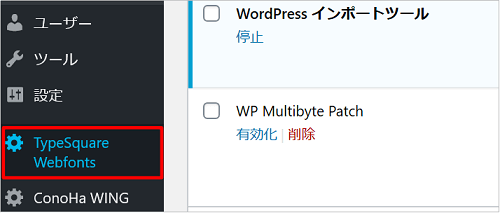
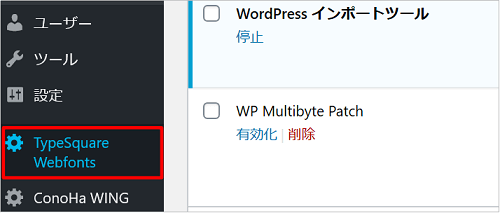
左サイドのメニューに「TypeSquare Webfonts」メニューが追加されるのでクリックして設定に入ります。


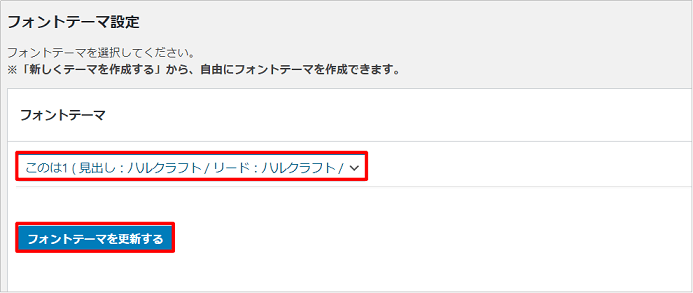
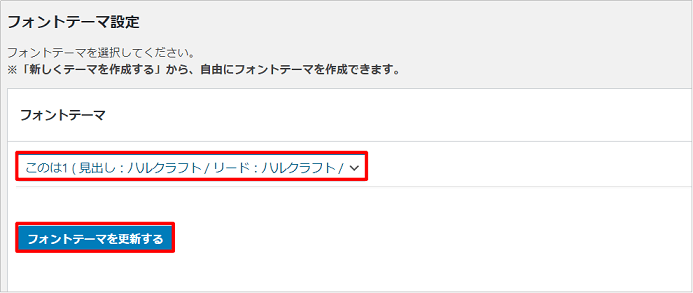
そして、プルダウンからご自身のサイトに設定したい「フォントテーマ」を選択して、「フォントテーマを更新する」ボタンをクリックして設定完了です。あっという間にWebフォントの設定が完了しましたね!


それでは実際にフォントがどう変わったか見てみますと、次のようにがらっと変わったのが分かるかと思います。印象がかなり変わりましたね~。(ちなみに変更後のフォントテーマは「このは1」です。)


参考情報
ちなみに、残りのPV数については、「サイト管理」⇒「サイト設定」⇒「基本設定」の「Webフォント」で確認することができますよ。


以上で今回の記事は終了となります。最後まで読んでいただきありがとうございました!(^^)
まとめ
いかがでしたでしょうか?
今回は、ConoHa WINGレンタルサーバーで無料で提供してくれます「Webフォント」について次の順に説明させてもらいました。
- Webフォントとは?
- ConoHaのWebフォント仕様
- WordPressでWebフォントを設定・使用する方法
サイトテーマに合ったWebフォントに数クリックで切り替えて見映えアップできることが分かっていただけたと思います。
ぜひご自身のサイトの記事内容やコンセプトに合ったフォントテーマを見つけて欲しいと思います!!
今回、Webフォントが無料で使えるConoHa WINGレンタルサーバーって魅力的だなーって思われた方はぜひ試してみてください!Webフォントの無料提供は数あるメリット中の「One Of Them」です。その他に、国内最速の速度だったり、格安費用プランのWINGパックであったり、、、と本当にすんばらしいレンタルサーバーなんです。おすすめですよ!(^-^)


「ConoHa WING」のお申し込み&契約方法はこちらの記事をご覧下さい。
関連記事国内最速レンタルサーバー「ConoHa WING」の申し込み&契約方法を解説! つづきを見る



レンタルサーバー「ConoHa WING」の始め方!申し込み&契約方法を図解!
「ConoHa WING」の新料金プラン「WINGパック」はこちらの記事をご覧下さい。
関連記事ConoHa WINGに新料金プラン!「WINGパック」は通常料金に比べこんなにお得 つづきを見る



ConoHa WINGに新料金プラン!「WINGパック」は通常料金に比べこんなにお得
他社サーバーから「ConoHa WING」へのWordPress移行はこちらの記事をご覧下さい。
関連記事ConoHa WINGへのWordPressの移行!初心者の方でもあっという間に完了 つづきを見る



ConoHa WINGへの移行・乗り換え手順を分かりやすく解説!

