

今回はCocoonをインストール方法を分かりやすく解説したいと思います!
Cocoonテーマのダウンロード手順
それでは早速Cocoonテーマをダウンロードしていきましょう。
まずはWebブラウザでCocoonの公式サイトにアクセスします。(PC向けサイトの画面例で説明します。)
次のようなトップページが表示されますので、上部メニューの「ダウンロード」メニューから「ダウンロード」を選択します。

そして、Cocoonの「親テーマ」と「子テーマ」をダウンロードしていきます。
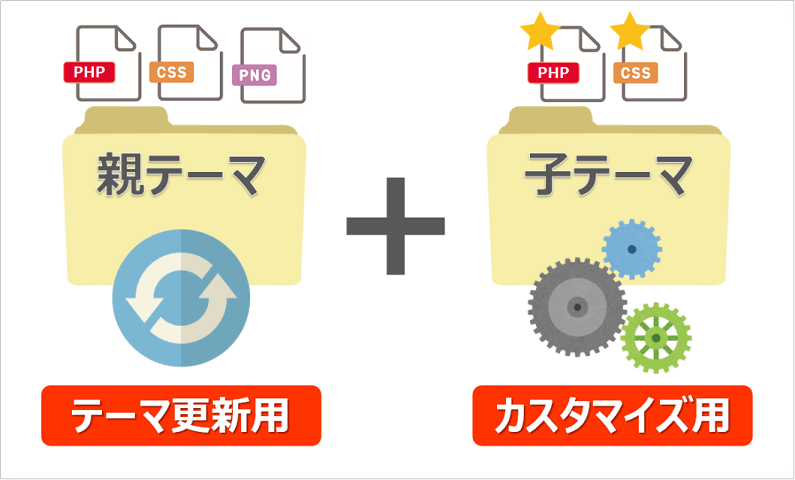
ちょっとその前に、「親テーマ」と「子テーマ」の関係について少しふれておきますね。
「親テーマ」とは、Cocoonテーマのデザインや機能がセットになったオリジナルのテーマファイルのことです。
対して「子テーマ」とは、親テーマをベースにカスタマイズした差分のテーマファイルのことです。

【Cocoon 親テーマと子テーマの関係】
このような二重構成にすることで、テーマがアップデートされる時は「親テーマ」のみを更新すれば「子テーマ」のカスタマイズ内容が上書きされずにすむため「親テーマ」+「子テーマ」方式が採用されているんです。
それでは、まずはCocoonの「親テーマ」をダウンロードします。(ファイル名は、"cocoon-master-xxxxx.zip"となっており、xxxxxの部分はバージョン番号となります。)

次に、Cocoonの「子テーマ」をダウンロードします。(ファイル名は、"cocoon-child-master-xxxxx.zip"となっており、xxxxxの部分はバージョン番号となります。)

Cocoonテーマのインストール手順
それでは、ダウンロードしたCocoonテーマ(親テーマ、子テーマ)をWordPress環境にインストールしていきましょう。
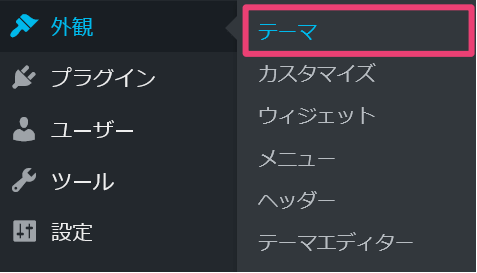
まずはWordPress管理画面にログインし、トップ画面の左サイドメニューから「外観」→「テーマ」を選択します。

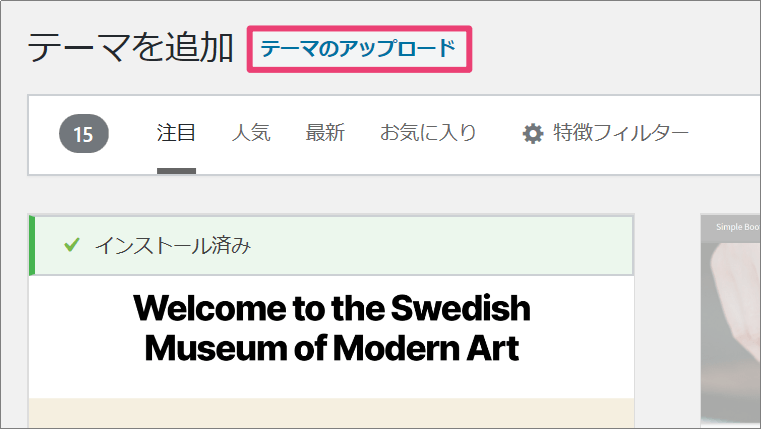
次のような画面になりますので、画面上部の「新規追加」ボタンを押下します。

次に「テーマのアップロード」をクリックし、

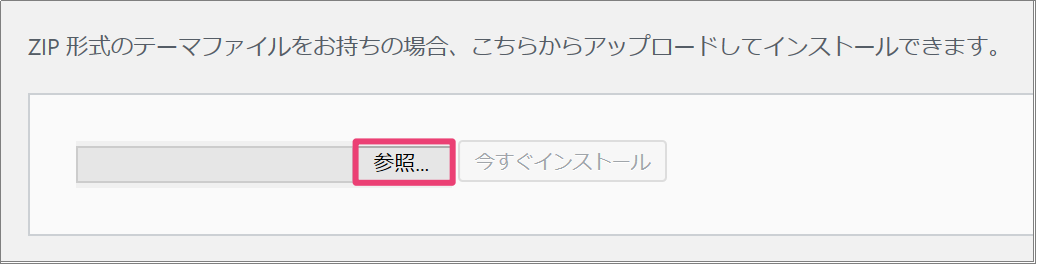
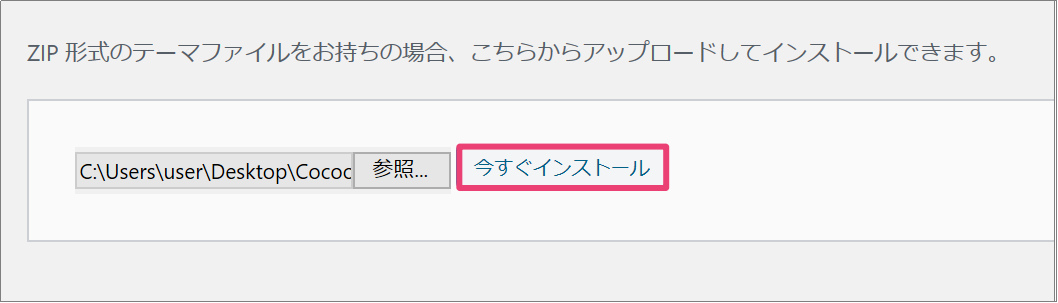
先ほどダウンロードした「親テーマ」のZIPファイル("cocoon-master-xxxxx.zip")を「参照...」ボタンを押して指定します。

そして、「今すぐインストール」ボタンを押してインストールを開始します。

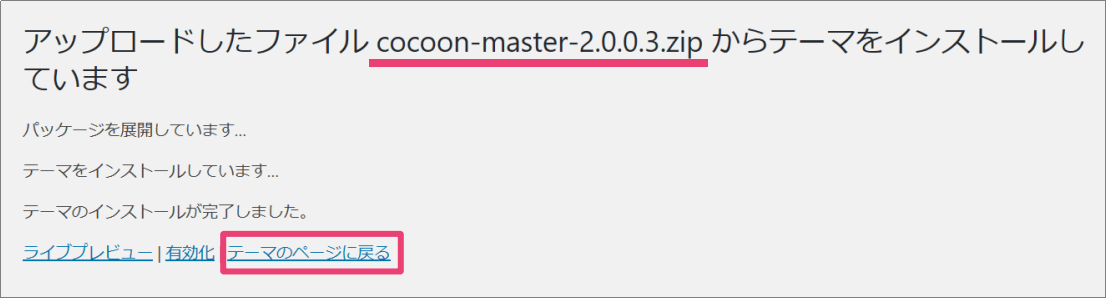
次のような画面となれば「親テーマ」のインストールが完了となります。続いて「子テーマ」をインストールするために「テーマのページに戻る」をクリックします。

親テーマのインストールと同様に、「子テーマ」のZIPファイル("cocoon-child-master-xxxxx.zip")を指定してインストールします。
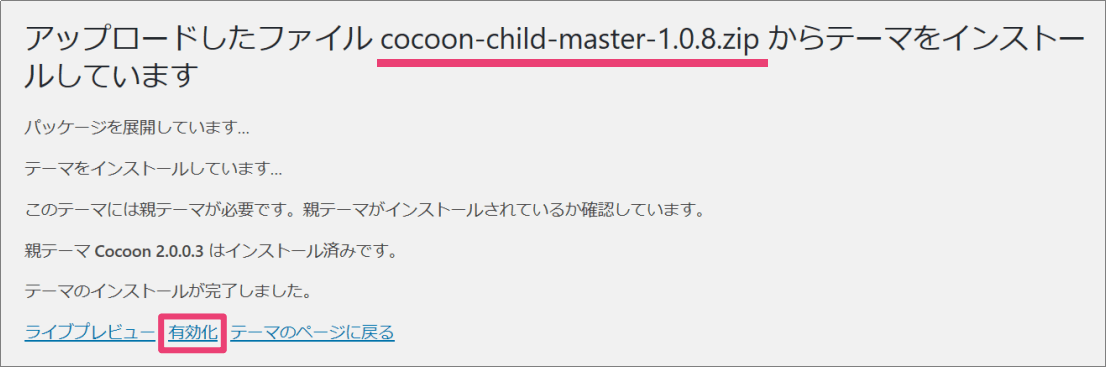
そして、次のような画面となれば「子テーマ」のインストールが完了となります。

ここで、「有効化」をクリックして子テーマを有効化しておきましょう。
注意ポイント
親テーマの「有効化」は必要ありませんのでご注意を!
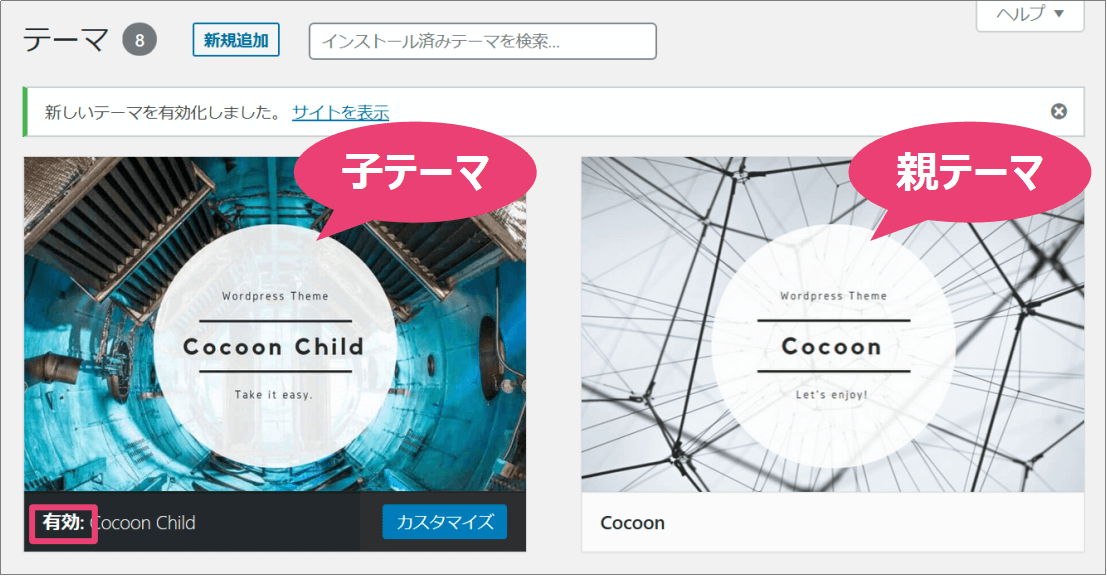
そしてテーマのページに戻り、次のような画面になっていればOKです。「子テーマ」画像の左下が「有効:Cocoon Child」になっているのが確認できると思います。

以上で、Cocoonのインストール作業が完了となります。
Cocoonテーマの動作確認

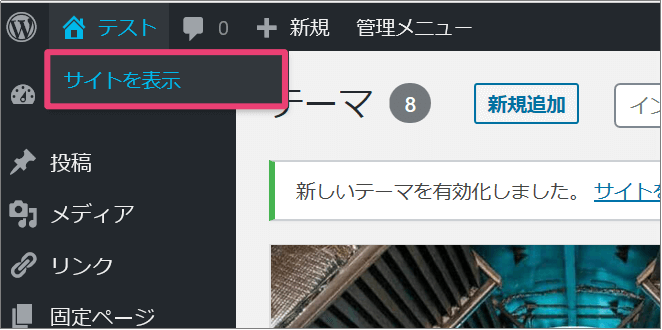
先ほどのテーマの画面左上の「テスト」→「サイトを表示」を選択します。

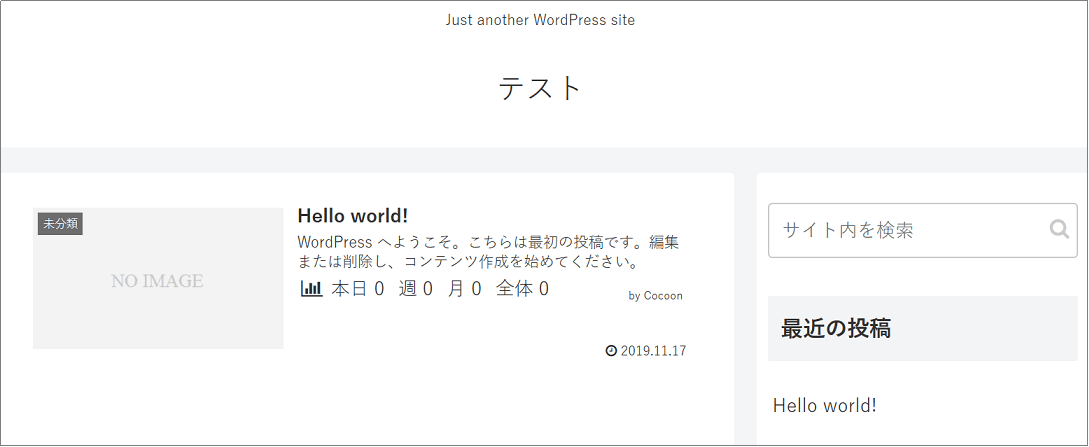
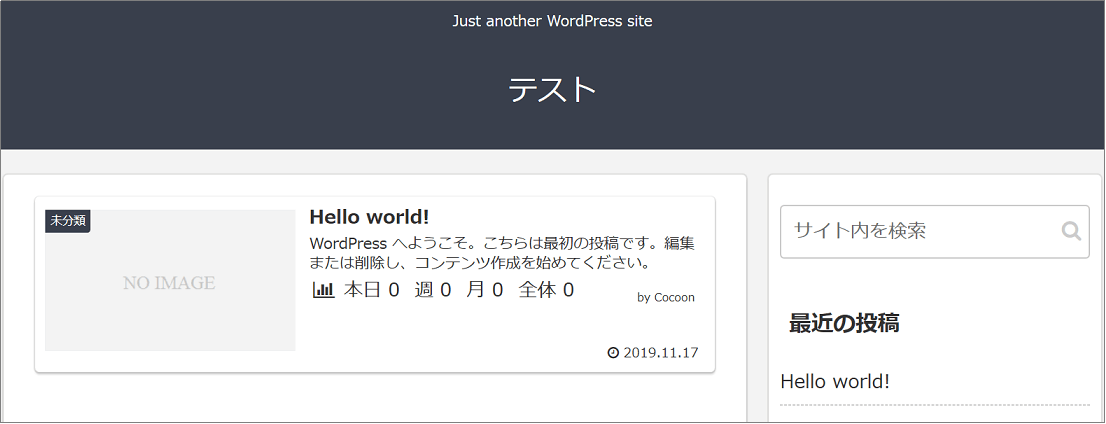
そして次のような画面が起動すればとりあえずOKとなります!(^-^)/


WordPress管理画面のトップ画面の左サイドメニューから「Cocoon 設定」→「Cocoon 設定」を選択すると、

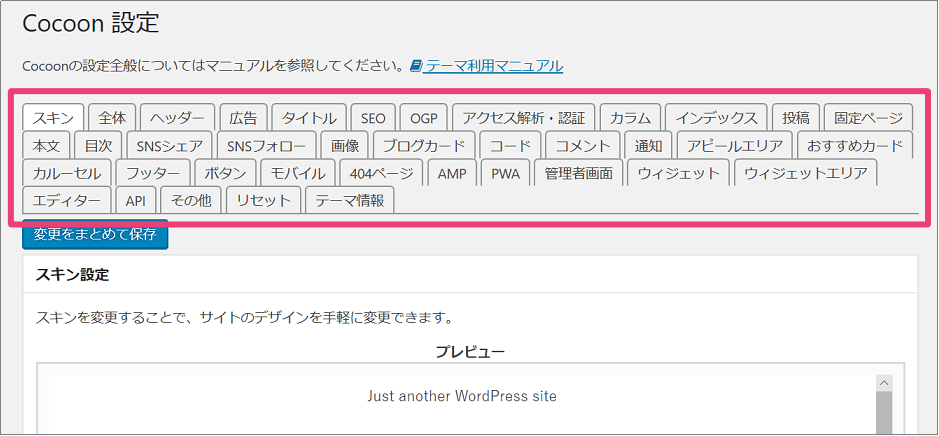
次のような画面が起動すると思います。全部で38項目の設定項目があるのが確認できると思います。(2020年5月時点)


設定の一例ですが、上記設定項目の「スキン」を選択しカラーを「COLORS(ブラック)」に変更するだけで(次のように)簡単にデザイン変更することができるんです。ちょっと感動ですね。。

まとめ
いかがでしたでしょうか?
今回は人気WordPressテーマの一つであるCocoonのインストール方法を次の順に説明しました。
- Cocoonテーマのダウンロード手順
- Cocoonテーマのインストール手順
- Cocoonテーマの動作確認
このようなテーマが無料とはありがたいですね。ぜひCocoonを使いこなし、あなたならではのサイトを作り上げていってくださいね!
最後宣伝になりますが、アフィリエイトで本気で稼ぎたい方は、本ブログ一押しのエックスサーバーもしくはConoHa WINGでサイト構築することをオススメします!
