
Webサイトを作成してもそのまま、、、って方も多いのでは?
Webサイトのアクセスデータにはあなたのサイトを改善していくための有益な情報がてんこ盛りなんです!
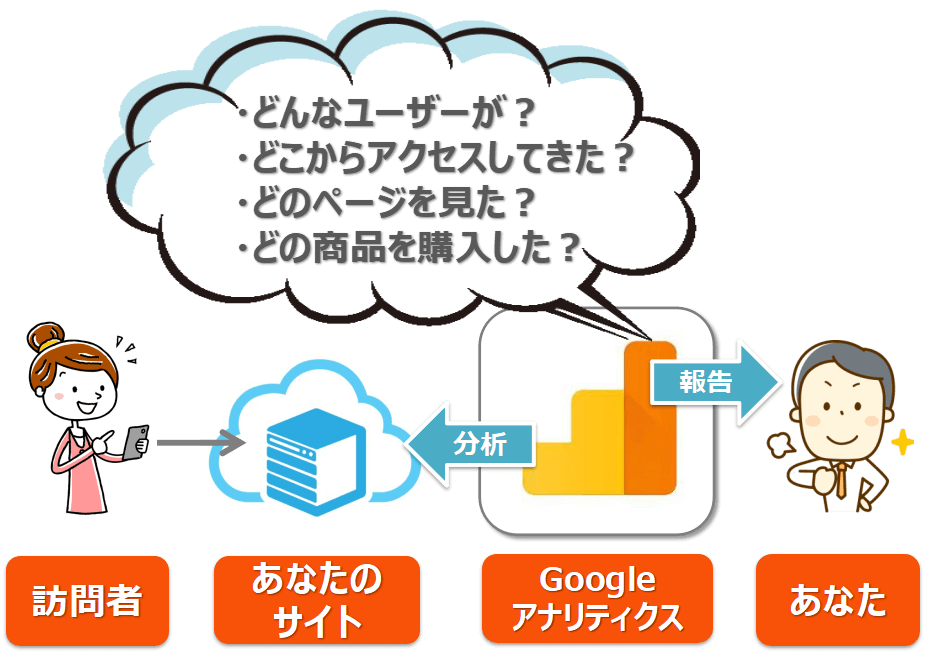
そのアクセスデータを収集したり解析したりしてくれる強い味方が、今回紹介する「Googleアナリティクス」です。

Googleアナリティクスは、
- どんなユーザーがあなたのサイトを訪問したか?(年齢、性別、地域、使用端末の種類、など)
- どこからアクセスしてきたか?(検索から、広告から、SNSから、など)
- どのページを見たか?(トップページ → 商品比較記事 → 商品の体験記事 → 購入手続き記事、など)
- どの商品を購入したか?(〇〇商品を購入、〇〇商品の無料お試しを申し込み、など)
といったデータをあなたに届けてくれるんです!
今回はGoogleアナリティクスを試してみたいと考えている方向けに、Googleアナリティクスの導入・初期設定方法を紹介したいと思います。
Googleアカウントの登録


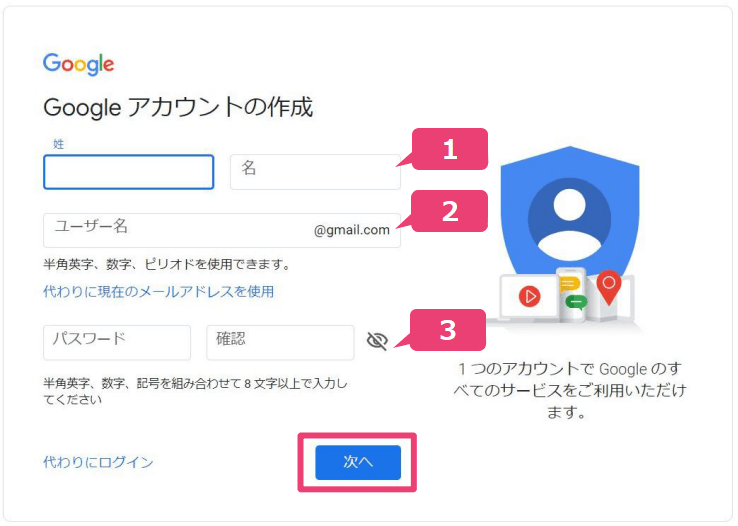
このURLにアクセスすると次の画面が表示されると思いますので、❶~❹を入力していきます。

❶には、「姓」と「名」を入力します。
❷には、希望する「ユーザー名」を入力します。(既にユーザー名が取られている場合はNGとなりますので別のユーザー名を考えましょう。)
❸には、希望する「パスワード」を入力します。
入力が完了したら「次へ」を押下します。
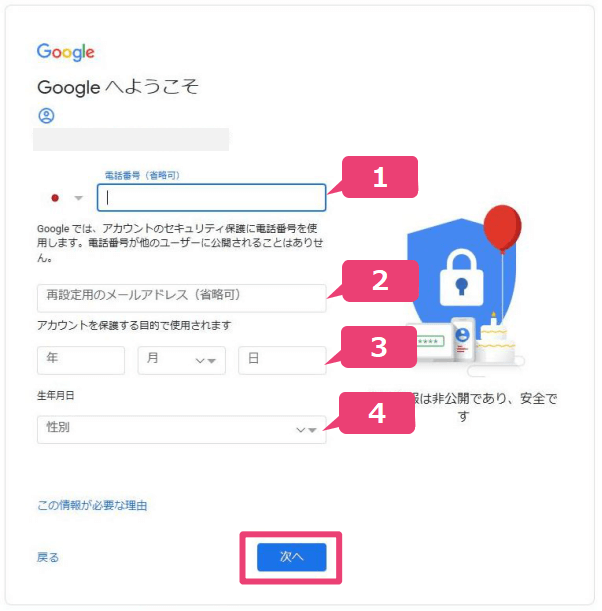
次の画面では、❶~❹を入力していきます。

❶と❷は省略可なので入力なしで構いません。
❸には「生年月日」、❹には「性別」を選択します。
入力が完了したら「次へ」を押下します。
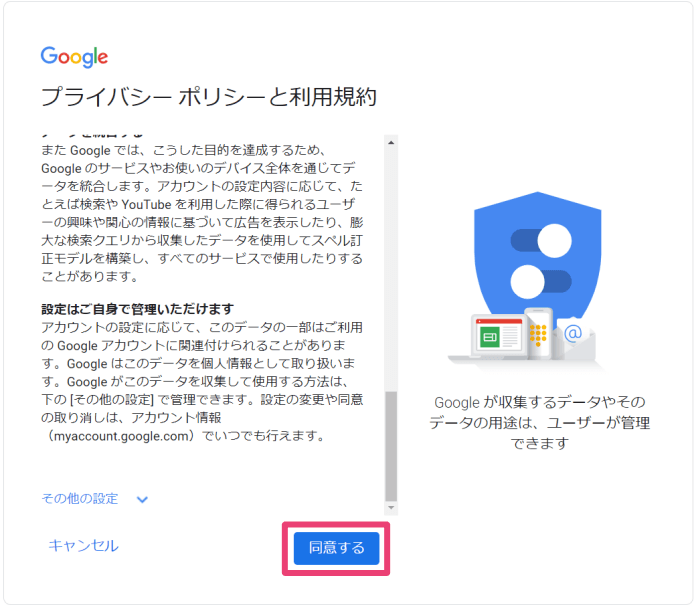
最後は下記画面にてプライバシーポリシーと利用規約を確認後、「同意する」を押下します。

これで無事Googleアカウントが作成完了です!簡単ですよね。
このアカウントで今回説明する「Googleアナリティクス」だけでなく様々なGoogleのネットサービスを無料で利用することができるようになります。
Googleアナリティクスの導入および初期設定


Googleアナリティクスの導入
このURLにアクセスすると次のような画面になると思いますので、右上の「アナリティクスにログイン」を押下します。

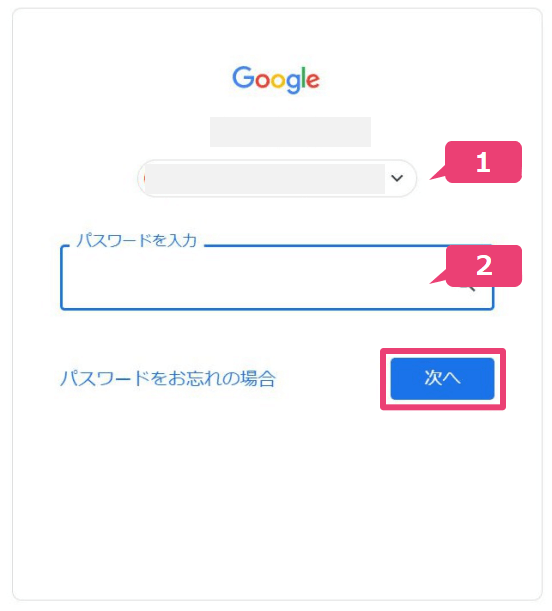
下記ログイン画面にて、ユーザー名を❶に、パスワードを❷に入力し、「次へ」を押下します。

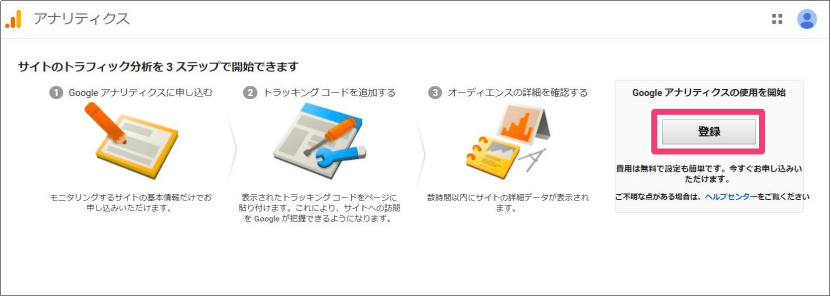
ログインが成功しましたら次のような画面になりますので、「登録」を押下します。

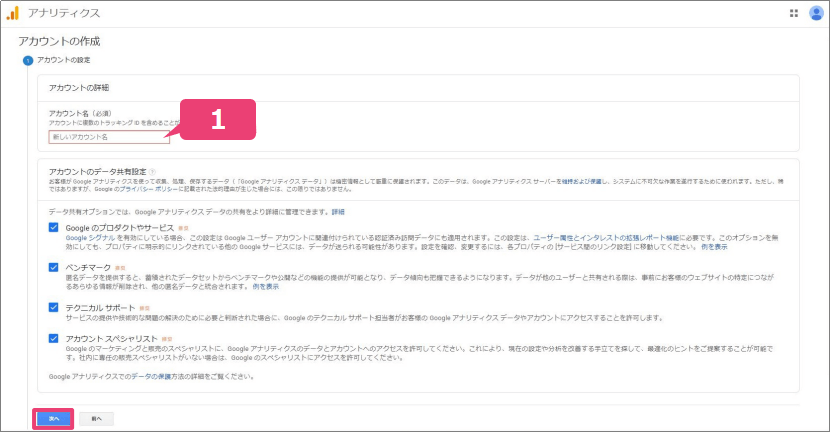
下記のような画面となりますので、❶にアカウント名を入力し、「次へ」を押下します。(アカウント名はお好きなワードで問題ありません。)

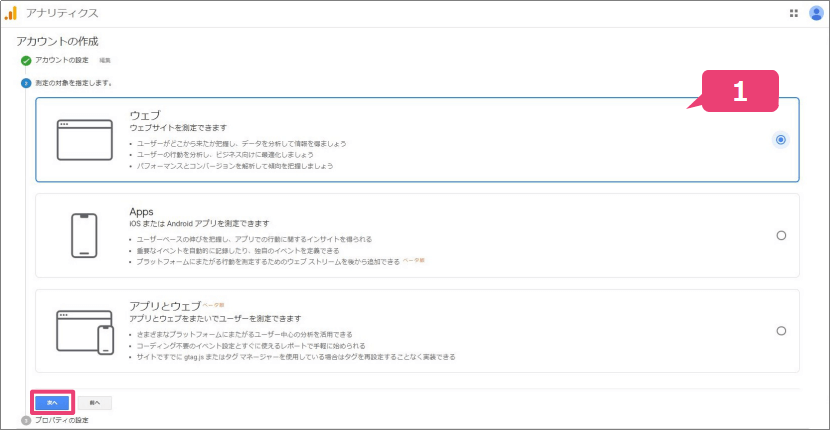
次は測定対象とするサイトのタイプを選びます。あなたのサイトがウェブ向けなら「ウェブ」を、スマホアプリ向けなら「Apps」を選び、「次へ」を押下します。

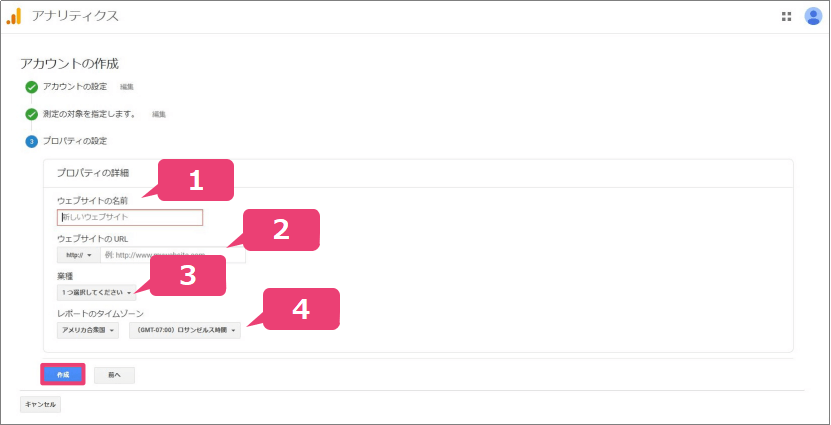
そして次の画面では測定したいあなたのウェブサイトの情報を入力します。
❶には「ウェブサイトの名称」(例:〇〇商品の紹介ブログ)、❷には「ウェブサイトのURL」(例:https://xxxxx.com)を入力します。
❸ではウェブサイトの「業種」(その他でOKです)、❹では「レポートのタイムゾーン」(日本でOKです)を選択し、「作成」を押下します。

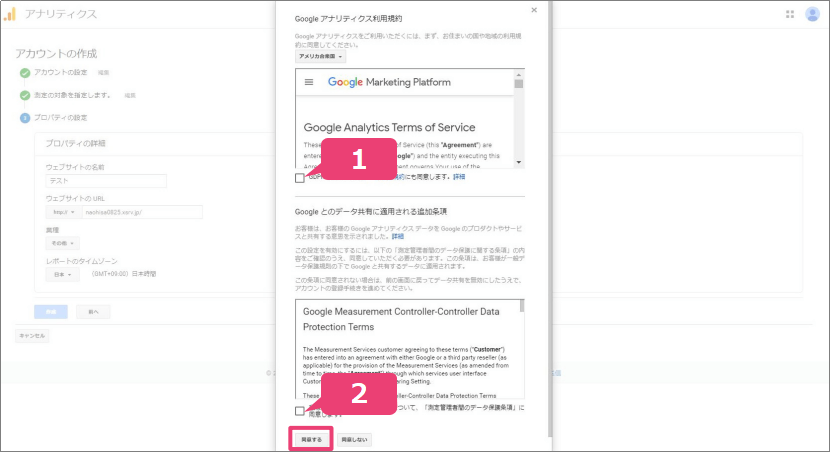
最後に、Googleアナリティクスの利用規約の❶❷をチェックし、「同意する」を押下します。

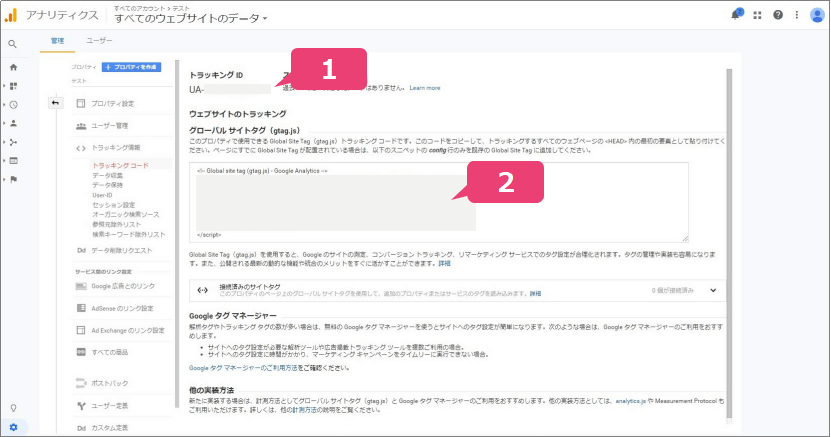
下記のような画面が表示されると登録完了となります。とりあえずお疲れ様でした!

上記画面の❶がトラッキングID、❷がトラッキングコードとなります。❷のトラッキングコードは次に説明します「トラッキングコードの設置」で必要となりますのでコピーしておきましょう。
メモ
<!-- Global site tag (gtag.js) - Google Analytics -->
から
</script>
までが、トラッキングコードとなります。
トラッキングコードの設置
先ほどのトラッキングコードを測定対象としたいサイトに設置していきます。
このトラッキングコードによりユーザーのアクセス状況が取得できるようになります。

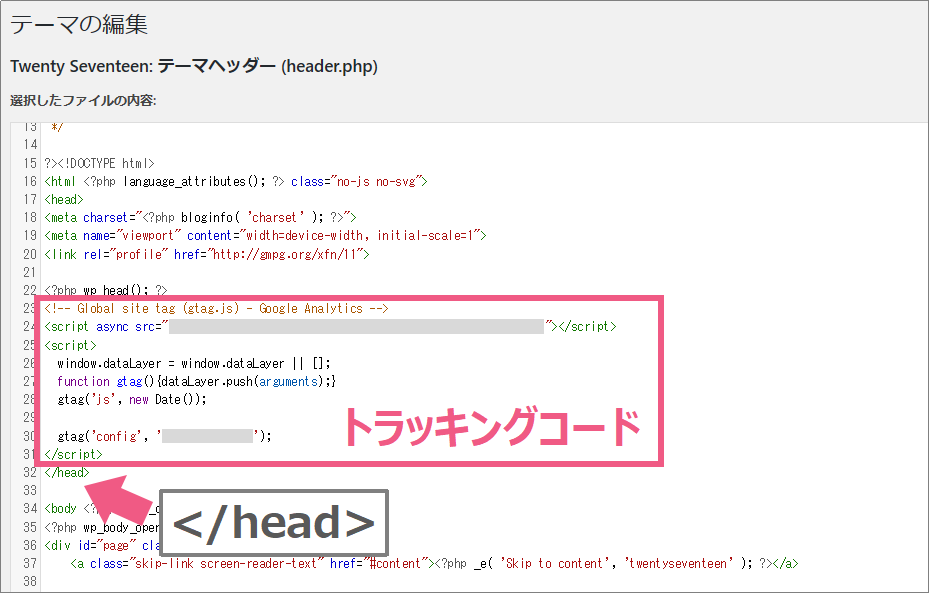
このトラッキングコードをサイトに設置するには、WordPressのテーマヘッダー(header.php)にコピーする必要があります。
ちょっとだけ難易度が上がりますが、WordPressの管理画面の「外観」→「テーマ編集」右端にある「テーマヘッダー(header.php)」をクリックし、下記画面のように</head>の直前にトラッキングコードを貼り付けて保存すれば完了です!(※念のため、作業の前にバックアップを取っておくことをおすすめします。)

Googleアナリティスクの動作確認(レポート確認)

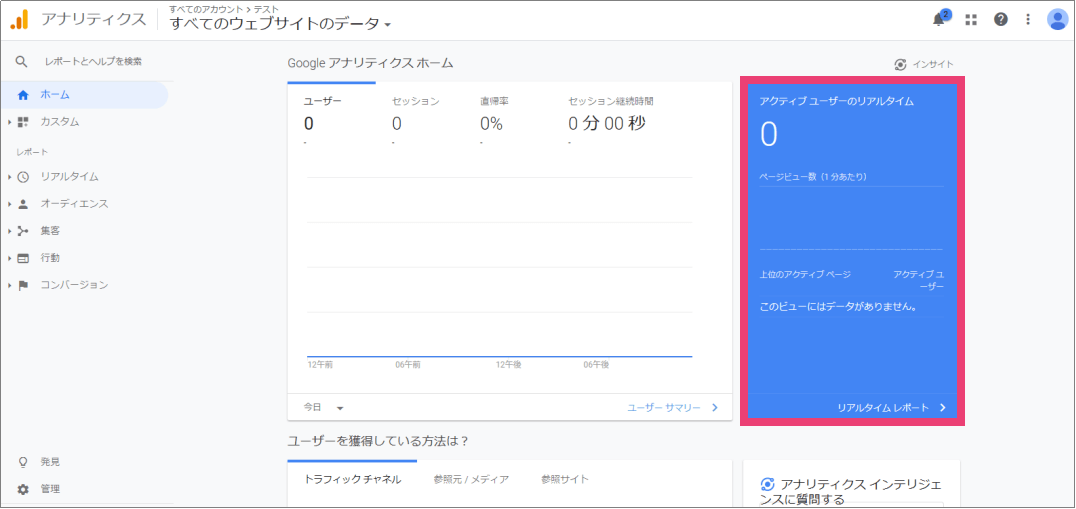
下記がGoogleアナリティクスのホーム画面になります。運用を開始したばかりのサイトでは「アクティブユーザーのリアルタイム」の数値が「0」になっていると思いますが、試しにあなたのサイトにアクセスしてこの数値が増加するか確認してみましょう。

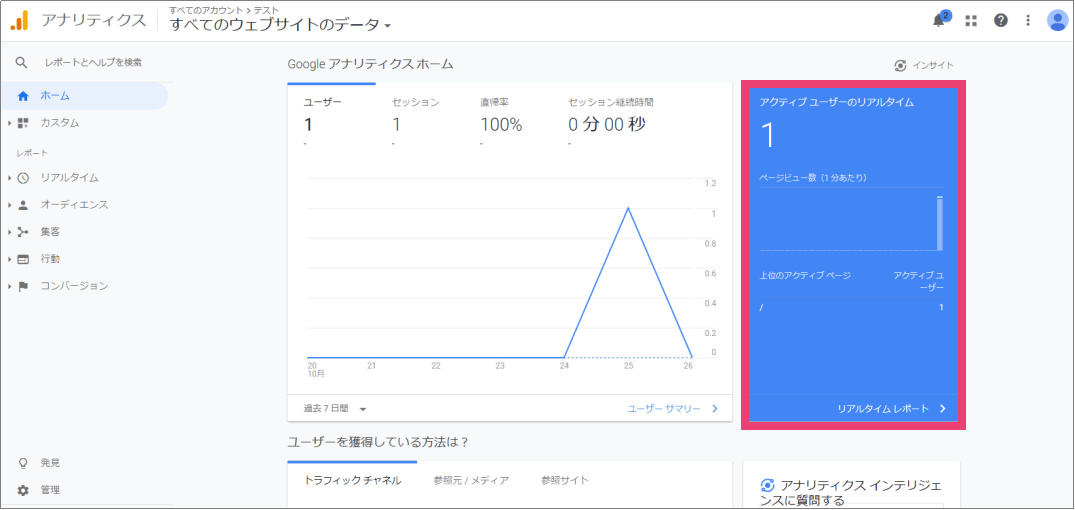
あなたのサイトにアクセスした状態で、「アクティブユーザーのリアルタイム」の数値が「1」になったことが確認できれば動作確認OKとなります!(もし0のままの場合は、トラッキングコードの貼り付けなどを見直しましょう。)

このようにGoogleアナリティスクを使うとあなたのサイトへのアクセス状況をリアルタイムに確認できるんです!(その他にも様々な機能を提供してくれていますので、次回以降で紹介したいと思います!)
「Googleアナリティクスの導入および初期設定方法」のまとめ
いかがでしたでしょうか。
今回は、サイト解析ツールとして業界標準となっているGoogleアナリティクスの概要と導入・初期設定方法を簡単に説明しました。
次回、具体的に何ができるか詳しく見ていきたいと思います!
【初心者向け】稼げるアフィリエイトサイトの作り方を一からやさしく解説!
-

【絶対できる】WordPressでのアフィリエイトサイトの作り方を解説!
つづきを見る
最後宣伝になりますが、アフィリエイトで本気で稼ぎたい方には、(本サイトで推奨している)エックスサーバーでアフィリエイトサイトを運用することをオススメします!



