



エックスサーバーで利用可能!「Webフォント」とは?
Webフォントとは、インターネット上のサーバに置かれたフォントデータをダウンロードして表示させる仕組みです。Webサイトでの利用を前提として策定されており、識別性やデザイン性に優れたフォントとなっております。
それではまずは、通常のフォントとWebフォントとの違いを簡単に説明します。
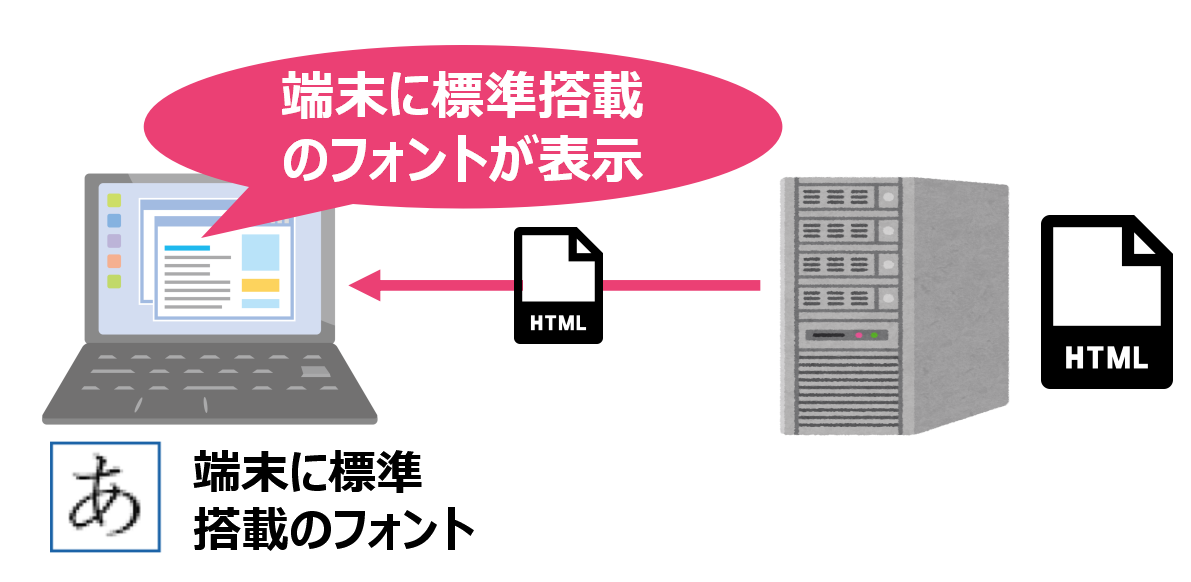
通常、Webブラウザでサイト(HTML)を表示する際、端末に標準搭載されているフォントが使用されます。そのため、端末の種類によって見え方(フォントの種類、フォントの質など)が違う場合がよくあります。

【通常のフォント表示の場合】
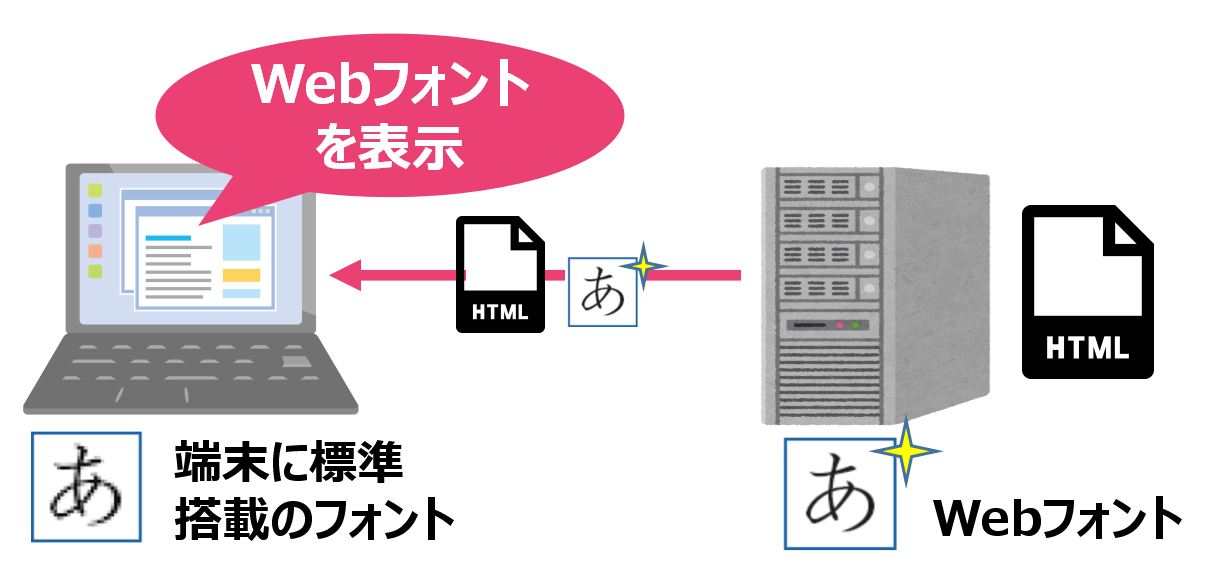
それに比べWebフォントでは、Webブラウザでサイト(HTML)を表示する際、サーバーからダウンロードしたWebフォントを使用します。そのため、端末を選ばず、サイト閲覧者すべてに対して同じ見え方(フォントの種類、フォントの質など)で表示させることができます。

【Webフォント表示の場合】
このようにWebフォントでは、サイト制作者の意図通りに安定したデザインをサイト閲覧者に提供することができるんです!



エックスサーバーで利用可能な「モリサワ」のWebフォントとは?


書体メーカーのモリサワとは?

書体メーカーの「モリサワ」は90年以上の歴史を持つ老舗企業で、著名なサービスやブランドでモリサワの書体が採用されるなど確かな実績と信頼があります。
2012年にはWebフォントサービス「TypeSquare」の提供を開始するなど、紙媒体だけでなくWebの領域にも展開しています。

どんな書体が利用できるの?
「モリサワ」提供の「TypeSquare」の33書体のWebフォントが利用可能となります。
下記がその一部となります。

その他の書体についてはこちらで確認できますので!
Webフォント利用に関する(エックスサーバー)仕様
また、Webフォント利用に関するエックスサーバー仕様は下記となります。
仕様
【利用料金】無料
【対象サーバープラン】X10プラン・X20プラン・X30プラン
【利用可能ドメイン数】3ドメイン
【月間基本PV】75,000PV/月 (※75,000PV/月を超えるとWebフォントの適用が解除され、端末に標準搭載のフォントに切り替わります。)

エックスサーバーのWebフォント設定方法!


[Step1] サーバーパネルでの設定
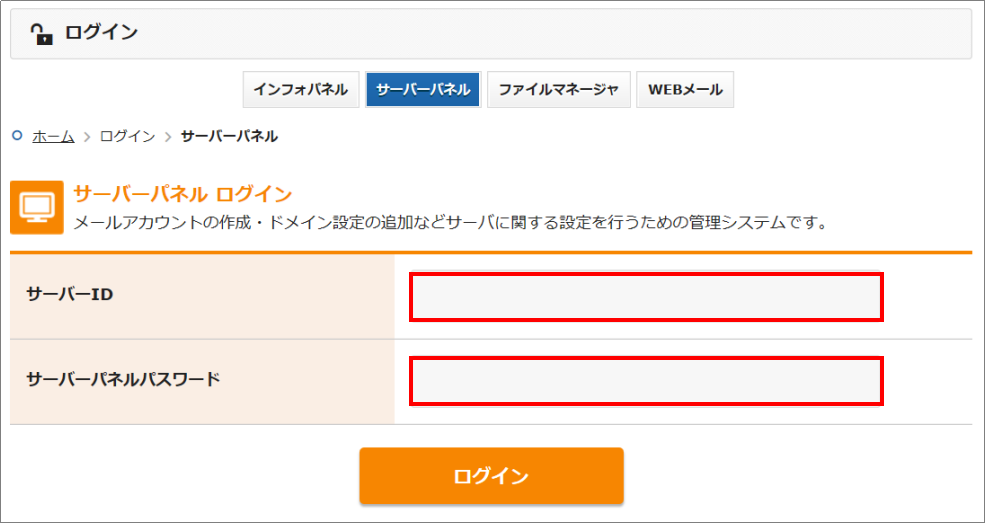
まずはサーバーパネルにログインします。
メモ
【サーバーパネルURL】https://www.xserver.ne.jp/login_server.php
「サーバーID」と「サーバーパネルパスワード」を入力し「ログイン」を押下してください。

ログインできましたら、「ホームページ」項目の「Webフォント設定」を選択し、

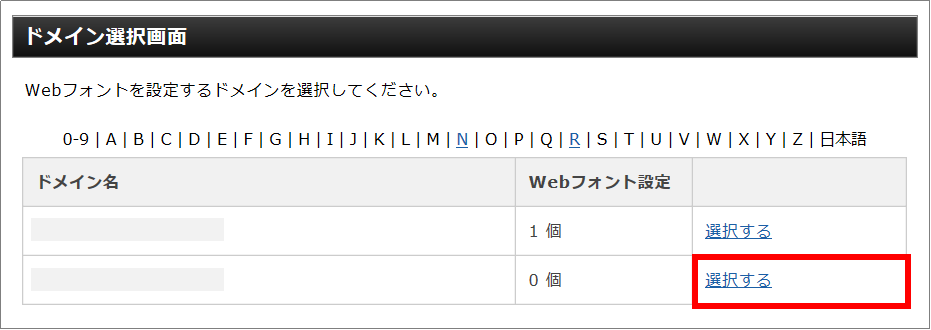
Webフォント設定したいドメインを選択してます。

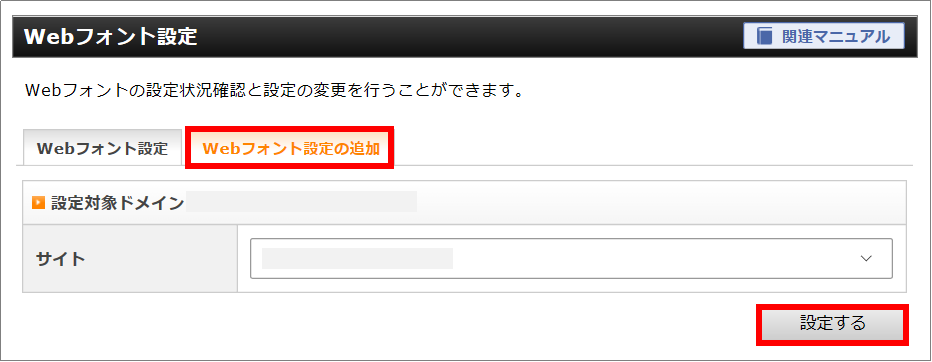
そして、「Webフォント設定の追加」タブを選択、「サイト」を確認し問題なければ「設定する」を押下してください。

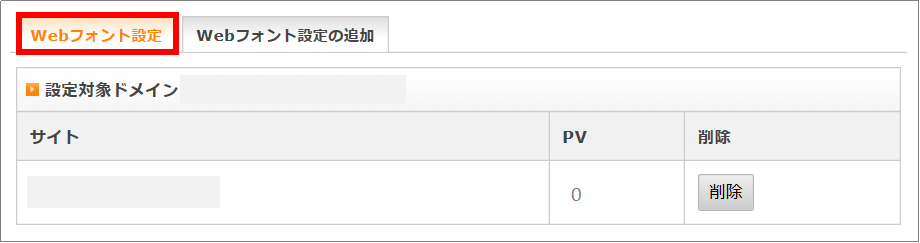
設定できているかどうかは、「Webフォント設定」タブにて確認することができます。(また、この画面にて現在の「PV」数の確認も可能となります。)

[Step2] WordPress管理画面での設定
次にWordPress側の設定に入ります。まずは、WordPress管理画面にログインしてください。

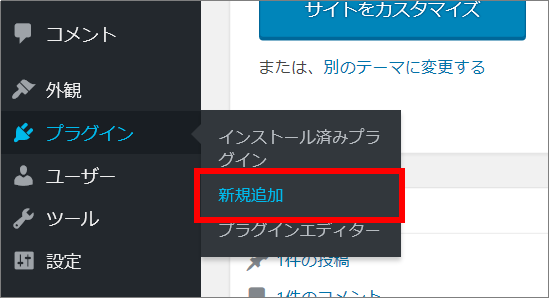
そして左サイドバー上の「プラグイン」→「新規追加」を選択。

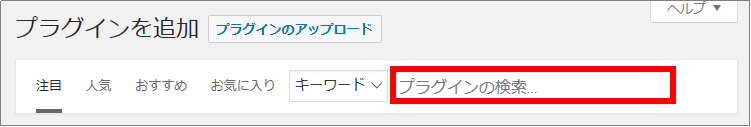
次に、「プラグインを追加」の検索窓に「TypeSquare Webfonts for エックスサーバー」と入力して検索すると、

下記プラグインが見つかると思いますので、「今すぐインストール」を押下してインストールを実行してください。

インストールが完了したら「有効化」を押すと、左サイドバー上に「TypeSquare Webfonts」のメニューが追加されます。

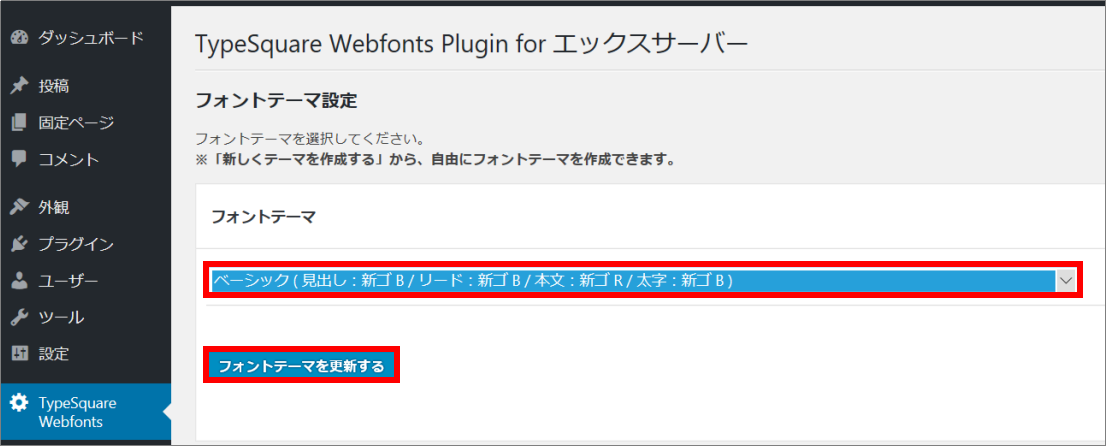
「TypeSquare Webfonts」メニューに入り、「フォントテーマ」で自身のサイトで使いたいフォントテーマを選び「フォントテーマを変更する」を押下してください。これであなたのサイトに指定したフォントテーマが反映されるようになります。

実際にWebフォント設定した例は下記になります!
Webフォント設定なし

Webフォント設定あり(例:コミカルテーマ)

以上、エックスサーバーでのWebフォント設定に関する説明をさせてもらいました。
簡単な設定でサイトの見映えを高めることができるWebフォント。ぜひあなたのサイトでも使いこなしてください!!
【初心者向け】稼げるアフィリエイトサイトの作り方を一からやさしく解説!
-

【絶対できる】WordPressでのアフィリエイトサイトの作り方を解説!
つづきを見る





