

【参考】2020年度から必須化...小学校で「プログラミング教育」が始まるとどうなる?文科省に聞いた
- 国語や算数なら自分たちも習ったから大丈夫だったけど、プログラミングなんて習ってないし教えれないわよ。。。
- うちの子はゲームやってばかり。。。

と、困っていませんか?

今回紹介します「MakeCode(メイクコード)」は、マイクロソフト社が無料で公開しているWindows10 PCで動作するプログラミング学習環境です。
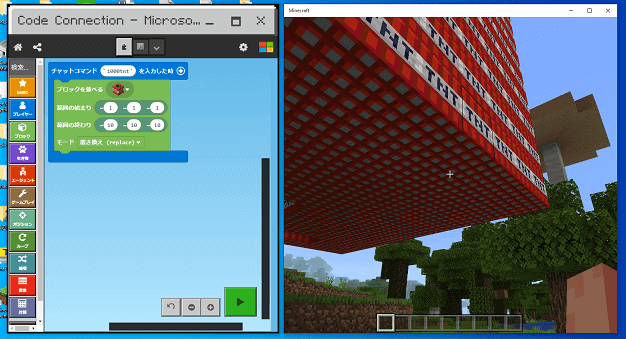
次のように、命令ブロックを組み合わせてプログラムを作成し、それを動かすことでマイクラの世界を操作することができるんです。

このMakeCodeを使ったマイクラプログラミングの特徴は次のようになります。

オススメ記事マイクラを使って学べるスクールは「SCHOOL」がオススメ!
-

【無料体験あり】マイクラで学べるプログラミング「D-SCHOOLオンライン」の始め方
つづきを見る
MakeCodeを使ったマイクラプログラミング環境の設定方法






Code Connectionはこちらのサイト(https://aka.ms/meeccwin10)からダウンロードできますので、ダウンロードしイントーラーファイルを起動します。
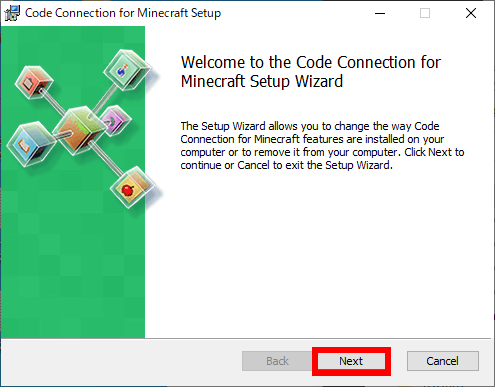
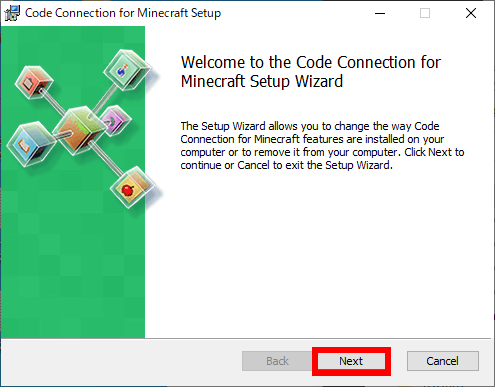
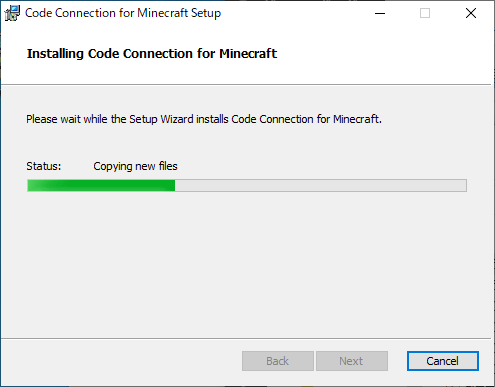
次のようなセットアップ画面が表示されますので「Next」ボタンを押すと、


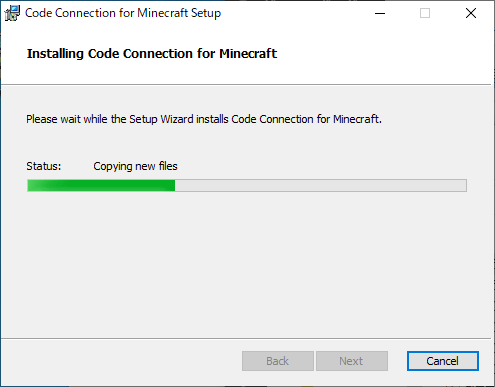
インストールが開始されます。


インストールが完了し、デスクトップに「Code Connection for Minecraft」というアイコンが作られていればOKとなります。
![]()
![]()


注意ポイント
2022年4月追記:マインクラフトは、通常版ではなく教育版(Education Edition)が必要となりました。(※教育版は個人の方でもライセンス購入可能)
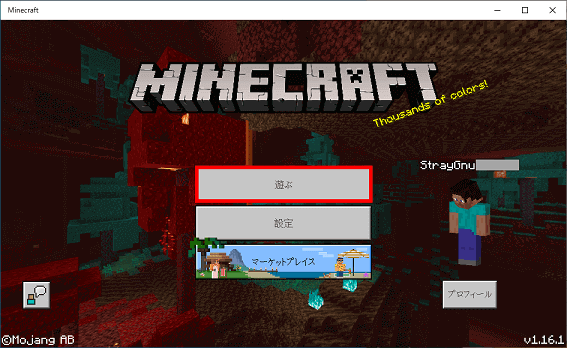
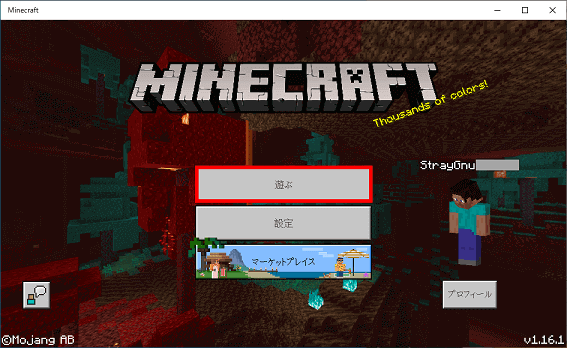
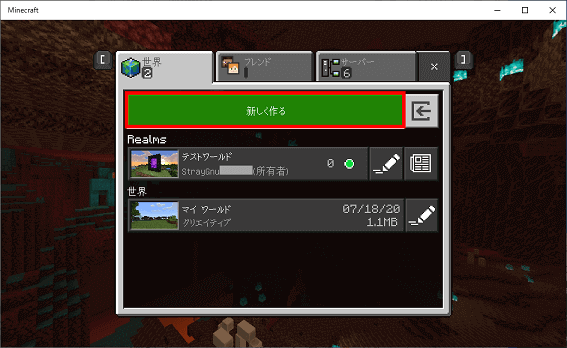
マインクラフトを起動して「遊ぶ」ボタンをクリックし、


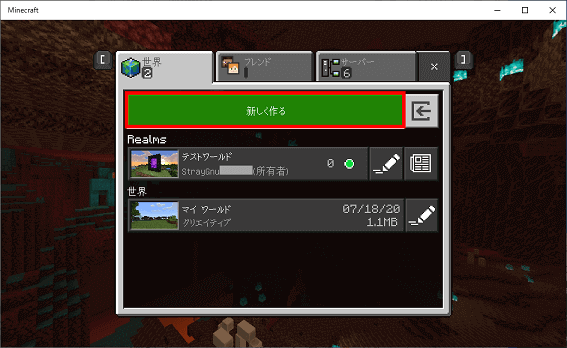
「新しく作る」ボタンをクリックして新規にワールドを作成します。


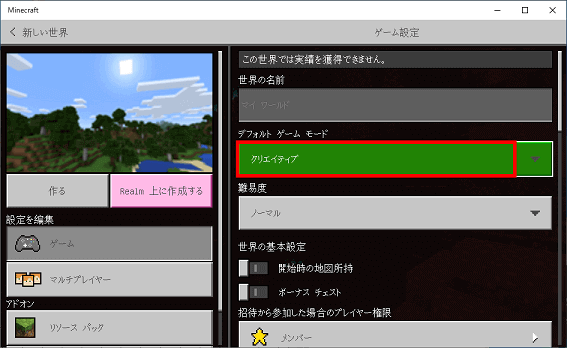
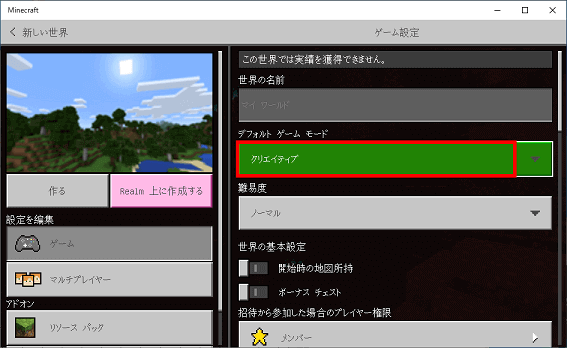
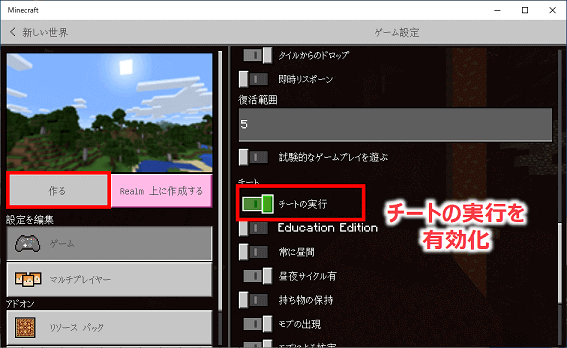
次に、「ゲーム設定」画面にて、ゲームモードを「クリエイティブ」に変更し、


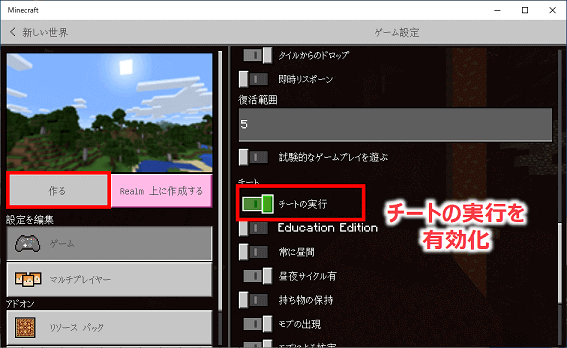
その下のほうにある「チートの実行」を有効化(バーを右端にセットします)しましたら、ゲームサムネイル下の「作る」ボタンをクリックします。


チートとは?
コマンドによりマインクラフトの世界を操作できる機能です。
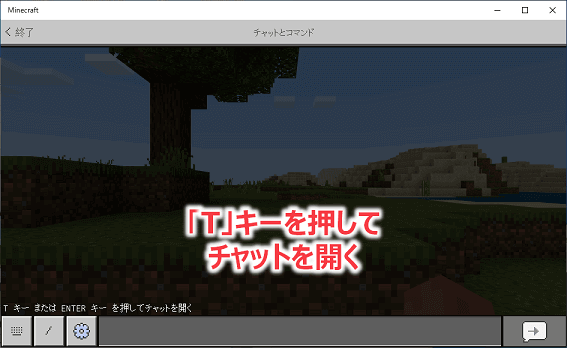
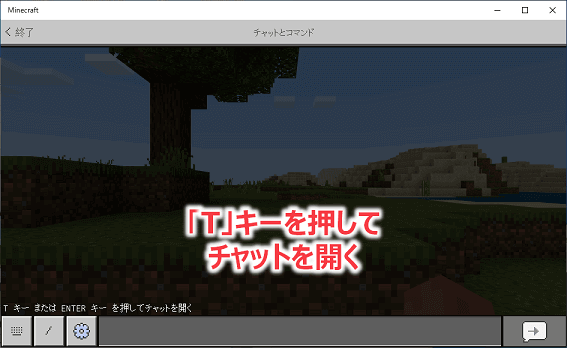
ワールドが作成できログインできましたら、キーボードの「T」キーを押して次のようなチャット画面を開いて一旦マイクラから離れます。


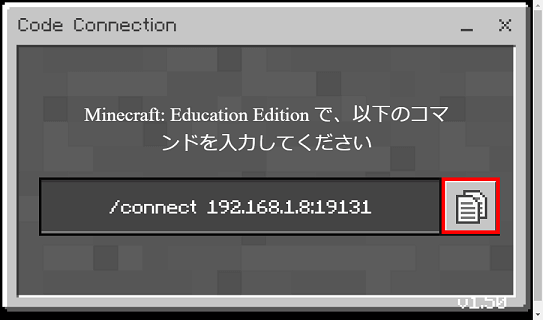
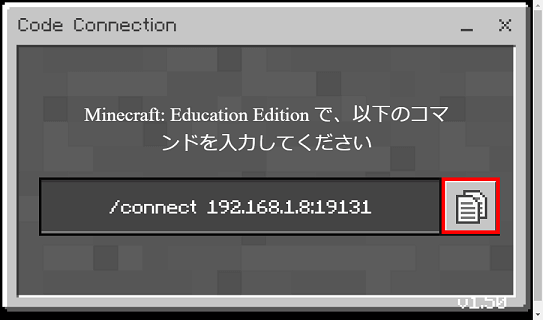
次に、先ほど導入した「Code Connection」のデスクトップアイコンをダブルクリックして起動します。次のような画面が表示されると思いますので、赤枠をクリックして表示されているコマンド("/connect .....")をコピーします。


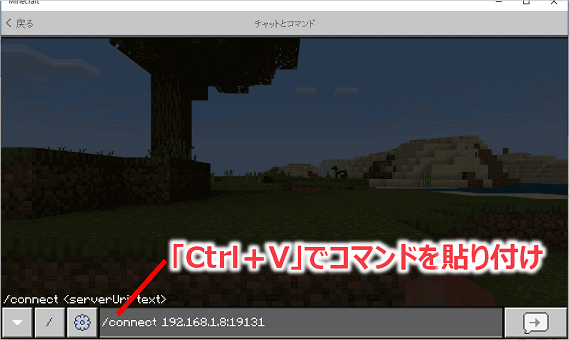
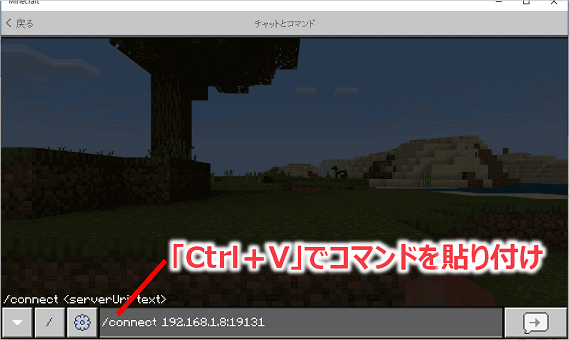
そして、もう一度マイクラの画面に戻りまして、チャット欄にカーソルをあてて、キーボードで「Ctrl+V」キーを押してコピーしたコマンドを貼り付けて「Enter」キーを押します。


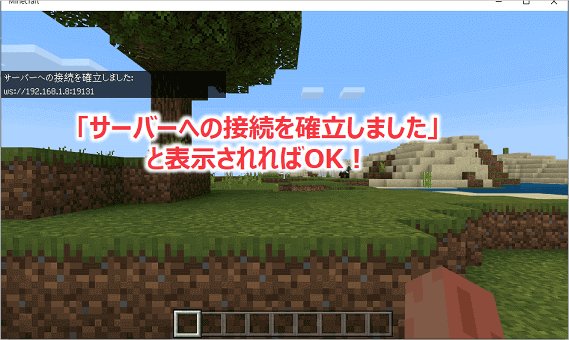
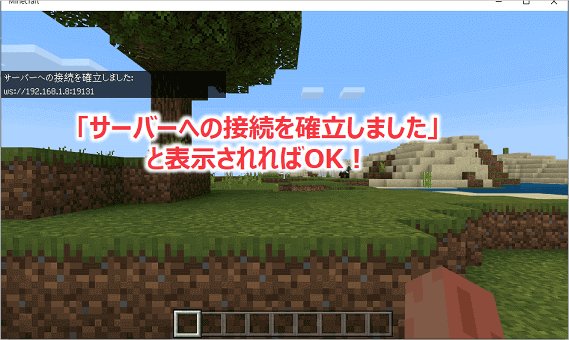
次の画面のように「サーバーへの接続が確立しました」とメッセージ表示されれば、Code Connectionアプリとの接続が完了したことになります。


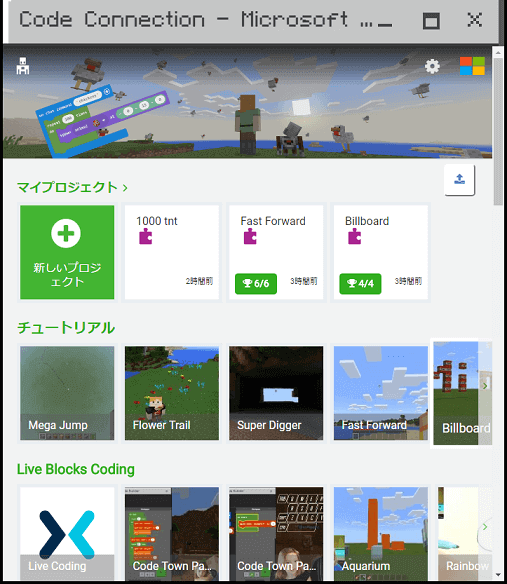
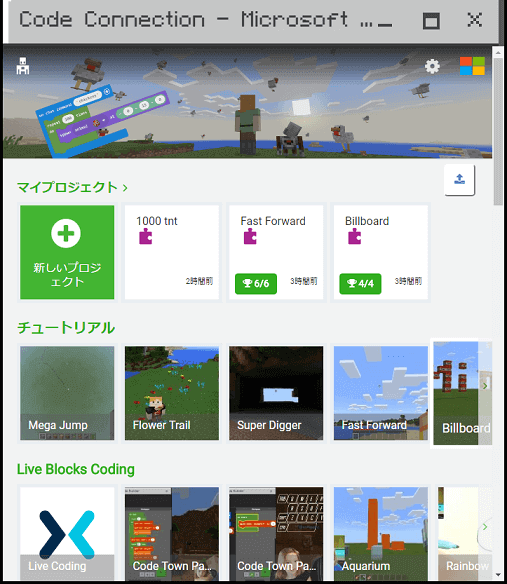
すると、Code Connectionの画面が次のようなエディター選択画面になりますので、「MakeCode」を選択します。


次のような画面になりましたらプログラミングするための準備が整いました。とりあえず、お疲れ様でした。(^-^)




MakeCodeでマイクラプログラミングにチャレンジしてみよう!




今回は、「石ブロックで階段を作るプログラム」を作成してみたいと思います。
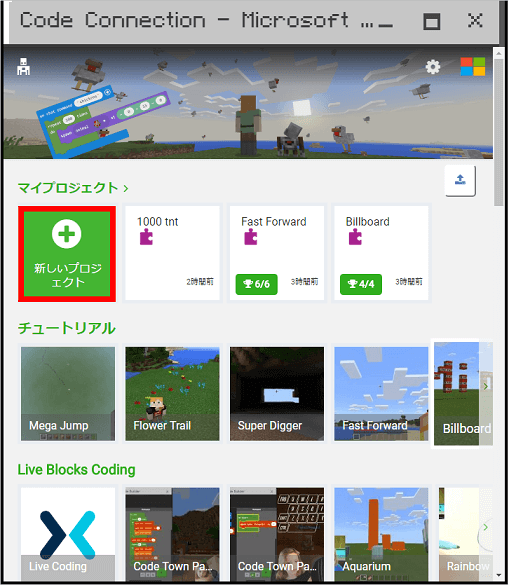
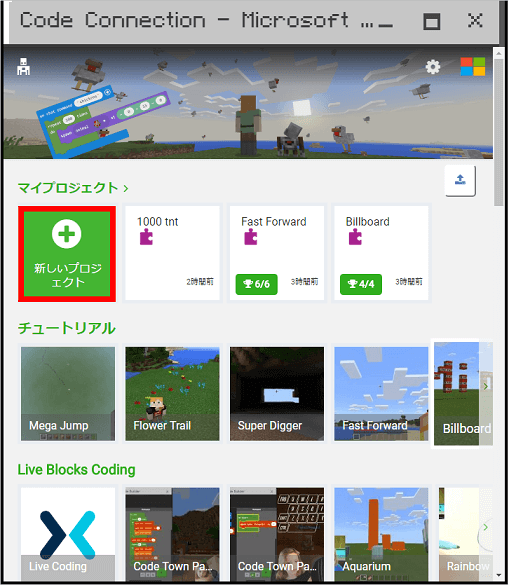
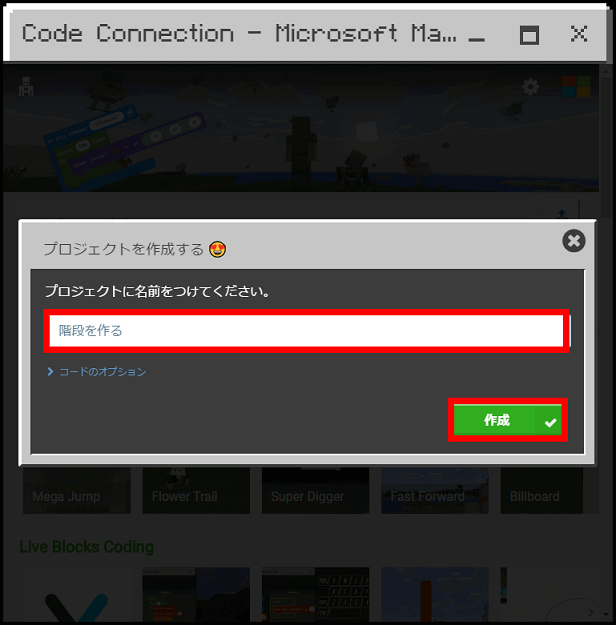
まずは、先ほど起動しました、Code Connection画面にて「新しいプロジェクト」をクリックし、


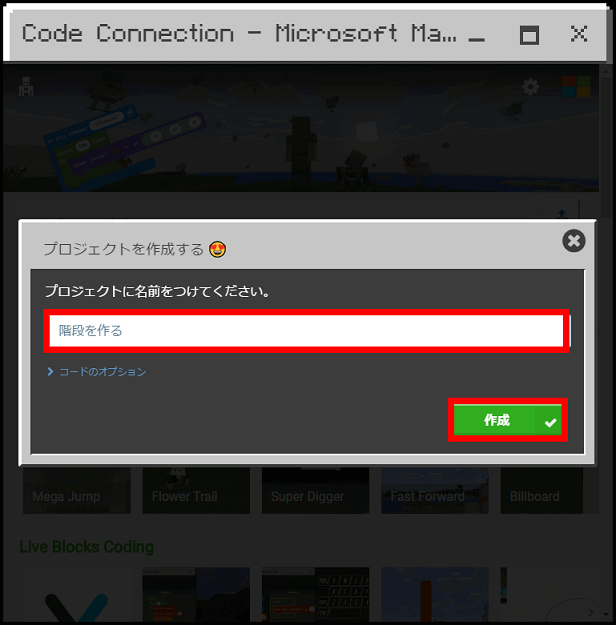
プロジェクトに名前を付けて「作成」ボタンをクリックします。


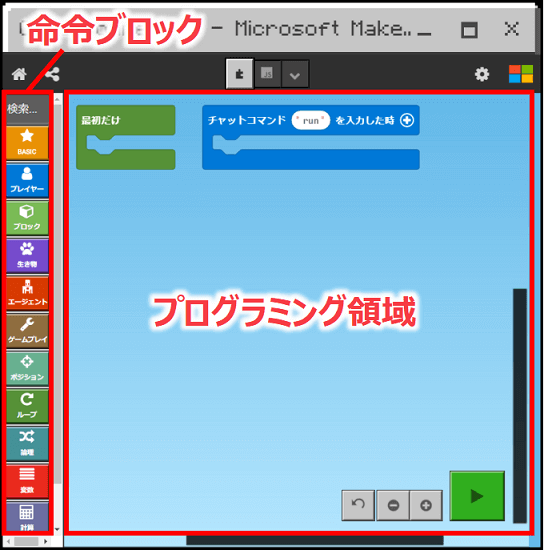
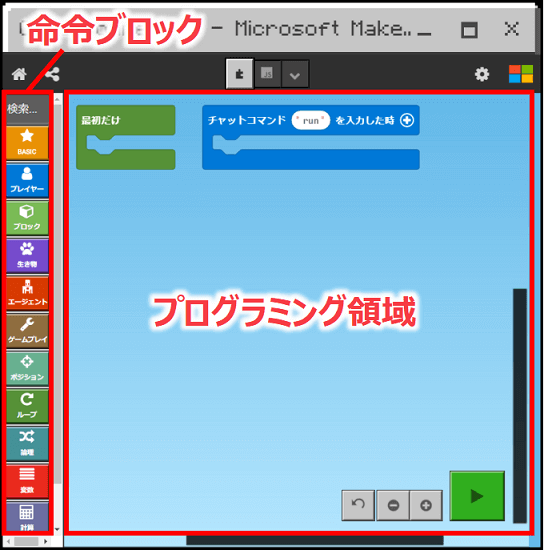
次の画面が実際にプログラミングを作成していく画面(ビジュアルプログラミングモード)となります。
画面左端の領域から命令ブロックを選び、それをプログラミング領域で組み合わせてプログラムを作成していくことになります。




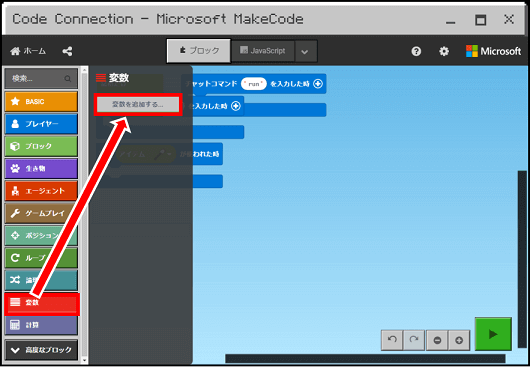
それでは始めましょう!まずは、X座標、Y座標、Z座標の値を入れる変数(箱)を作っておきます。
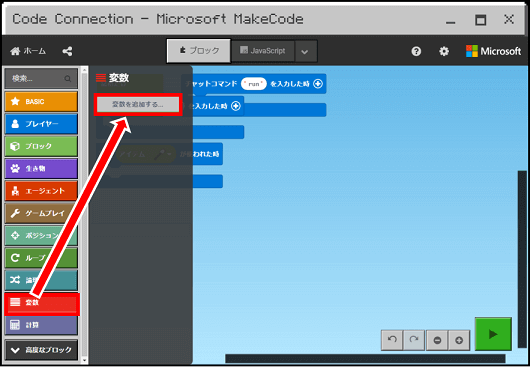
次のように画面左端の変数領域をクリックし「変数を追加する」ボタンをクリックします。


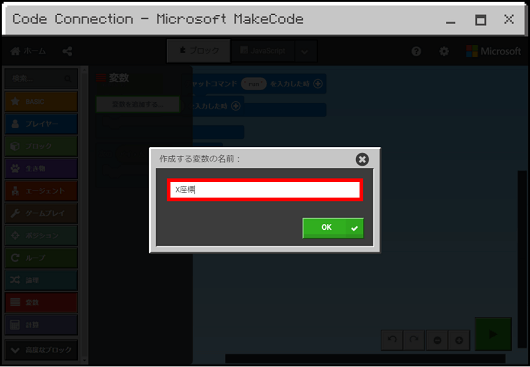
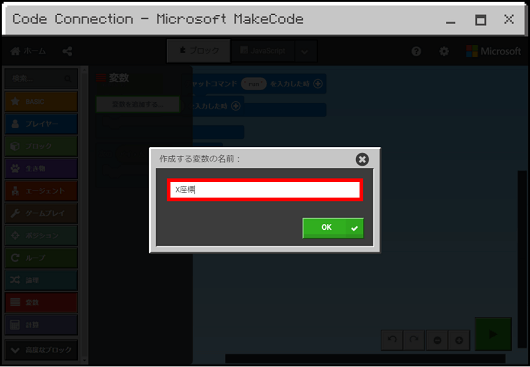
そして、作成する変数に名前をつけます。


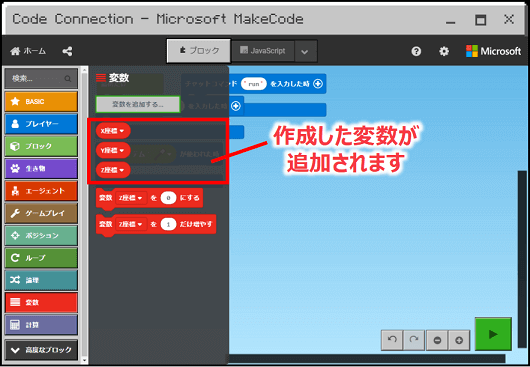
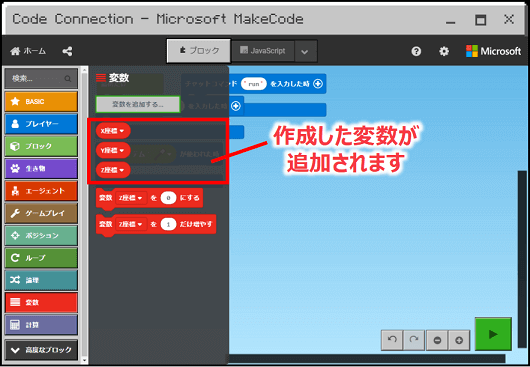
この変数を追加する操作を3回(X座標、Y座標、Z座標分)実施すると、変数領域に作成した変数が追加され、プログラムで使用可能となります。


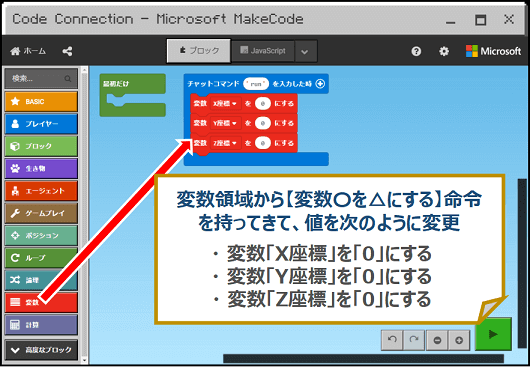
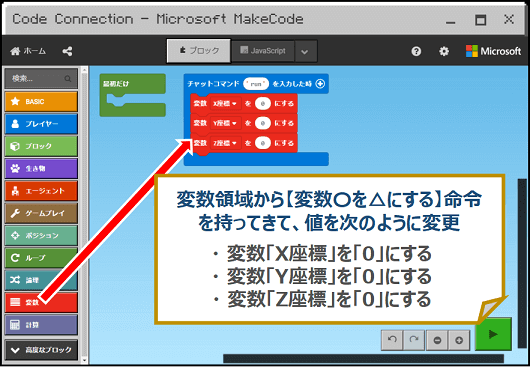
次に、変数領域から【変数〇を△にする】命令を持ってきて、値を次の図のように変更します。(「X座標、Y座標、Z座標の変数を0で初期化」しておきます。)


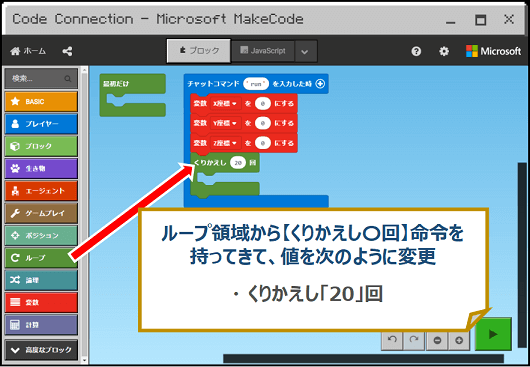
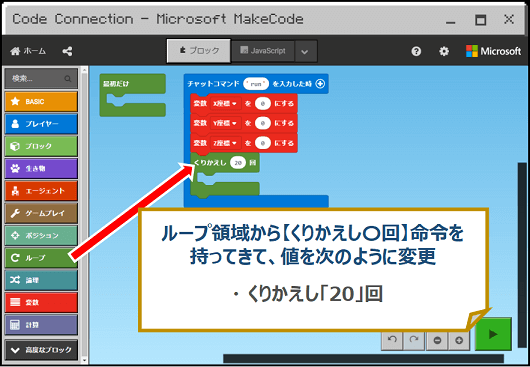
次に、ループ領域から【くりかえし〇回】命令を持ってきて、値を次の図のように変更します。(「~操作を20回繰り返す」の部分の処理となります。)


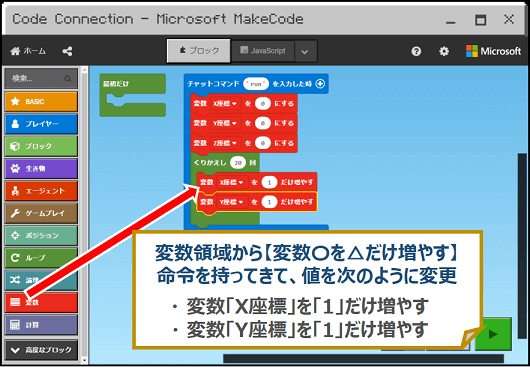
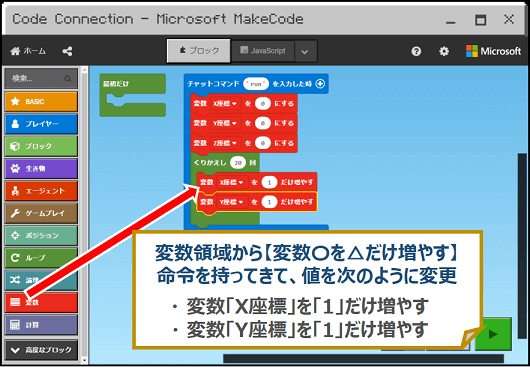
次に、変数領域から【変数〇を△だけ増やす】命令を持ってきて、値を次の図のように変更します。(「X座標とY座標を1座標ずつずらしながら~」の部分の処理になります。)


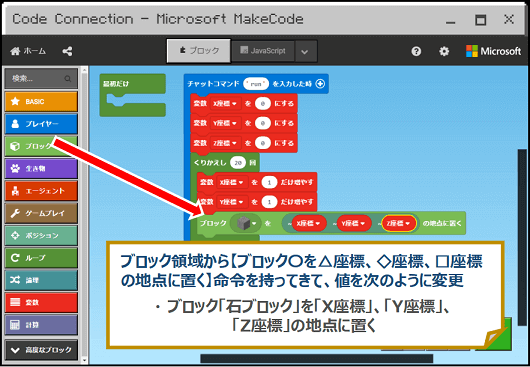
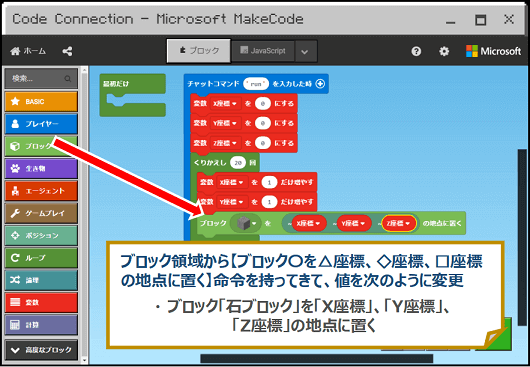
最後、ブロック領域から【ブロック〇を△座標、◇座標、□座標の地点に置く】命令を持ってきて、値を次の図のように変更します。(「~石ブロックを置く~」の部分の処理になります。)


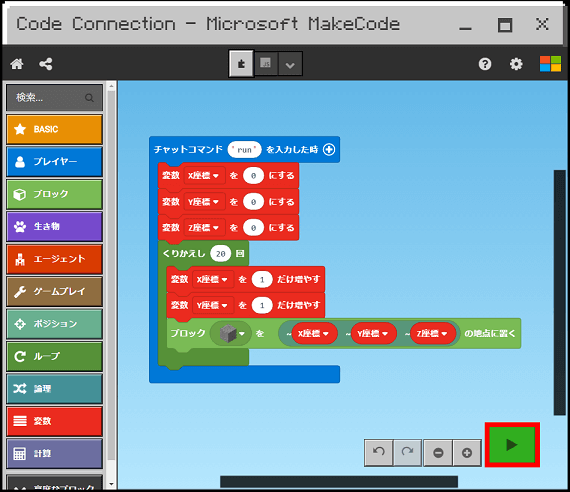
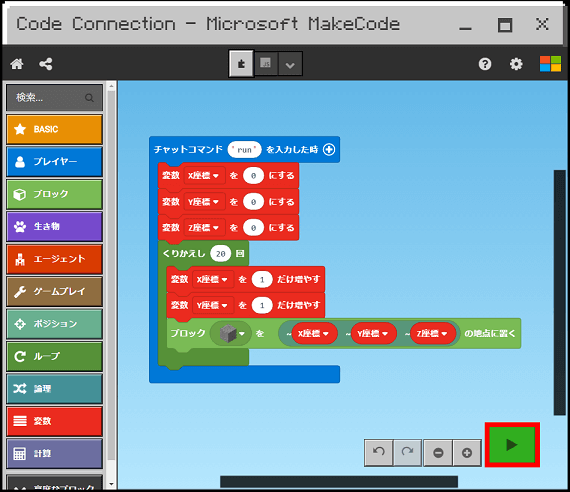
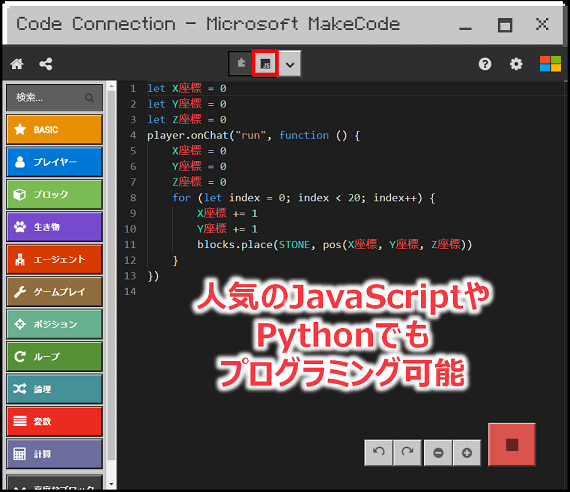
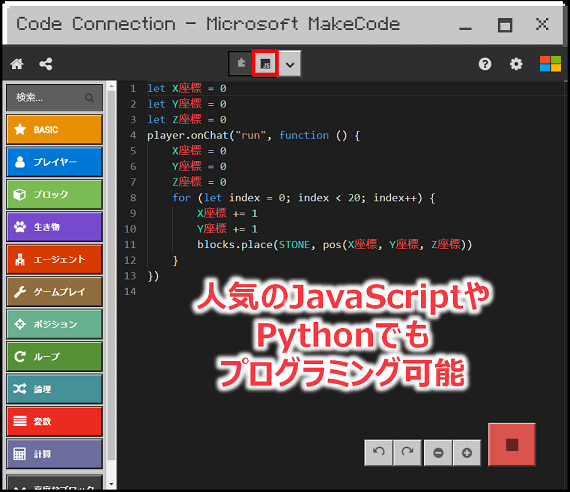
出来上がったプログラムは次のようになります。それでは作成したプログラムを実行してみましょう。画面右下の「▶」ボタンをクリックしてください。


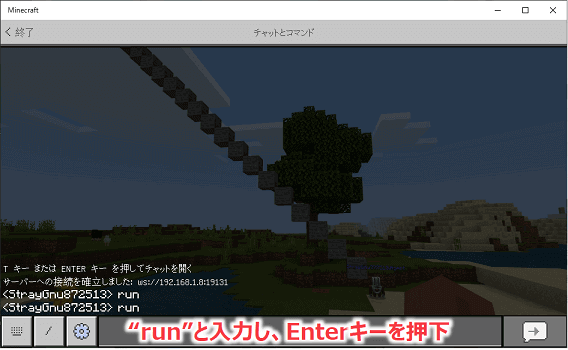
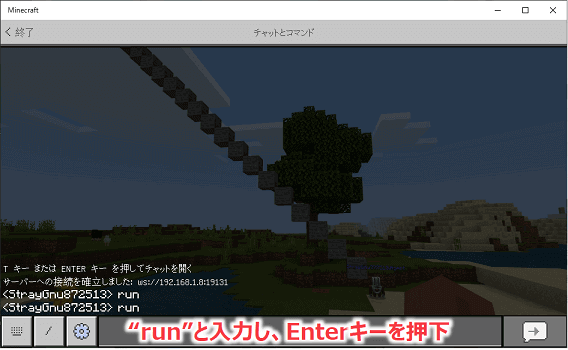
次にマイクラの画面に戻りまして、チャットコマンド欄に「run」と入力し「Enter」キーを押してください。


次のような感じで、自分で作ったプログラム通りに石ブロックで20段の階段を作ってくれました。パチパチパチ。👏


ちなみに、画面上部にあるタブを切り替えるだけで、JavaScriptやPythonで書かれたコードに切り替えることができるんです。今回組み合わせたブロックで作ったコードが、JavaScriptやPythonではどのように記述されるのか見ることができます。もちろん、最初からJavaScriptやPythonで記述することも可能ですよ。


このように、MakeCodeを使ってマイクラの世界で色々な建築物を作ることができ、低学年のお子様でも楽しみながらプログラミングを学べちゃうんです。その他にも色々な命令ブロックを用意されていますので、ぜひお子様とチャレンジしてくださいね!


もっとマイクラでプログラミングを学ばせたい場合は?


今回、MakeCodeを使ったマイクラプログラミングに挑戦してもらいましたが、
- MakeCodeに関する解説書やWebサイトはあまり多くない
- 低学年のお子様が自主学習していくにはモチベーションが保てない
といった面もあります。
そこで、「先生に課題やアドバイスをもらいながらマイクラプログラミングを学びたい(学ばせたい)!」と考えるお子様(ご両親様)には、マイクラを使ったオンラインプログラミングスクールの「D-SCHOOL」をおすすめしています!
オススメ記事マイクラを使って学べるスクールは「SCHOOL」がオススメ!
-



【無料体験あり】マイクラで学べるプログラミング「D-SCHOOLオンライン」の始め方
つづきを見る
我が家の息子2人(小学生2年生、小学生5年生)はマイクラをニンテンドースイッチで楽しんでいたので、D-SCHOOLオンラインのマイクラプログラミング「マイクラッチ」コースを受講させたところ、どっぷりハマりました。(次の写真は受講中の様子です。)


せっかくの情熱が冷めてしまわぬように、親が後押ししてあげれると良いですね。
以上で今回の記事は終了となります。最後までご覧いただき、ありがとうございました。
まとめ
いかがでしたでしょうか?
今回は、MakeCode(メイクコード)を使ったマイクラプログラミングについて紹介させてもらいました。
マインクラフトと連携できるMakeCodeを無償提供してくれているマイクロソフト社には感謝ですね。(^-^)/
これを機会により本格的にプログラミングを学ばせたいと思われた方は、先ほど紹介させてもらいました、マイクラを使ったオンラインプログラミングスクールの「D-SCHOOL」がおすすめとなりますので、ぜひ検討してみてくださいね。(私の息子2人も受講しており、「プログラミングのある生活」を楽しんでいますよ。)
